- Where to Write Razor Code?
- Visual Studio and WebMatrix Tool
- Programming Example
In this chapter you will learn the interface there you can start writing razor code. If you are MVC developer then you can directly use Razor syntax in your project but if you are learner then we advise you to use Microsoft WebMatrix tool.
Advantages of Microsoft WebMatrix tool
- It is light weight and freely available at Microsoft site. When I have downloaded WebMatrix 3 it was only 17MB.
- Its interface is like Microsoft word but have Intellisense power.
- Quickly debug webpages with IIS and generate output in your favorite browser.
- It includes IIS Express, ASP.Net and SQL Server Compact.
How to install WebMatrix?
If Visual Studio 12 or earlier version is installed in your PC then you can directly download and install WebMatrix. WebMatrix looks for following prerequisites in your PC.- .NET version
- IIS 7.5 or 8 (It doesn’t support IIS10 or later version)

You can download .net from here or search in google for latest version:
Size : Around 50MB
Download Link : https://www.microsoft.com/en-in/download/details.aspx?id=30653

You can download IIS8 from here or search in google:
Size: Less than 10MB
Download Link : https://www.microsoft.com/en-in/download/details.aspx?id=34679

You can download WebMatrix from here or search in google:
Size : Less than 20MB
Download Link : https://www.microsoft.com/web/webmatrix/
Now, we assume your PC is configured with WebMatrix and you are ready to write Razor code.
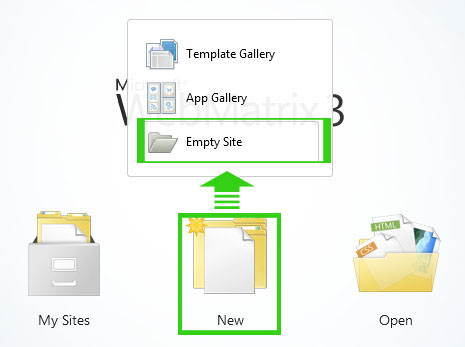
Step 1: Launch WebMatrix
Step 2: Select New Empty Site

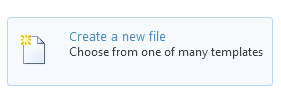
Step 3: Click on Create New File link.

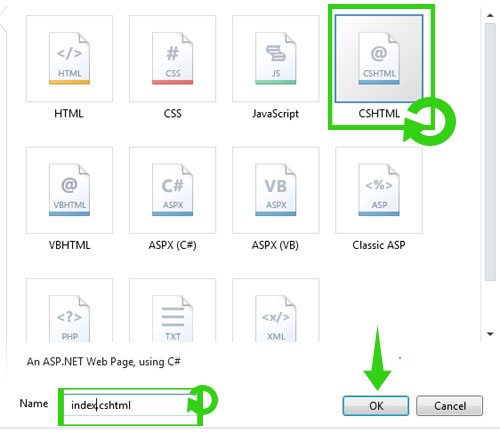
Step 4: Select .CSHTML File. Give the name it index.cshtml and click OK.

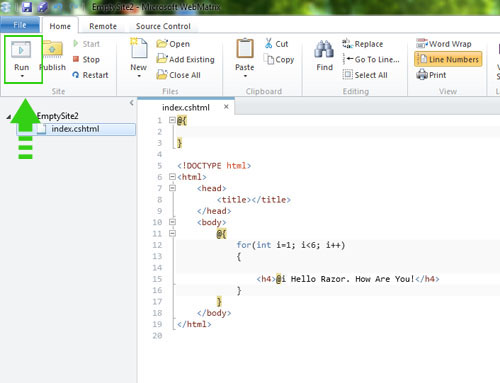
Now write the following code inside <body></body> and click Run button which is on Top Left corner of the application.

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
@{
for(int i=1; i<6; i++)
{
<h4>@i Hello Razor. How Are You!</h4>
}
}
</body>
</html>Output
1 Hello Razor. How Are You!
2 Hello Razor. How Are You!
3 Hello Razor. How Are You!
4 Hello Razor. How Are You!
5 Hello Razor. How Are You!
Example:
Localhost:87876\page.cshtml
How to Write Razor Code with Visual Studio 2015
If you have installed Visual Studio 2015 or you have updated Visual Studio 2012 then you can use these editors for writing Razor Code.
Step 1: Launch Visual Studio 2015
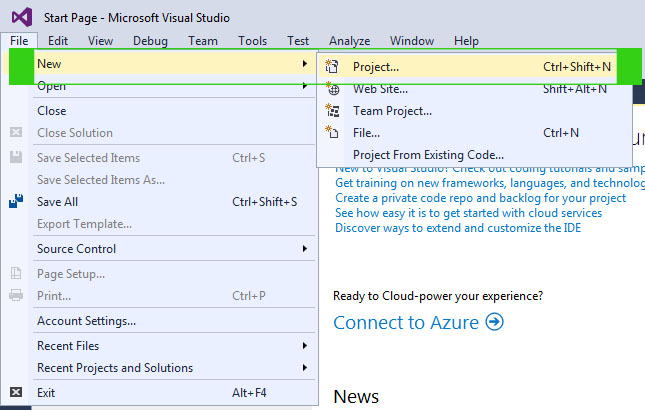
Step 2: Click File New Project

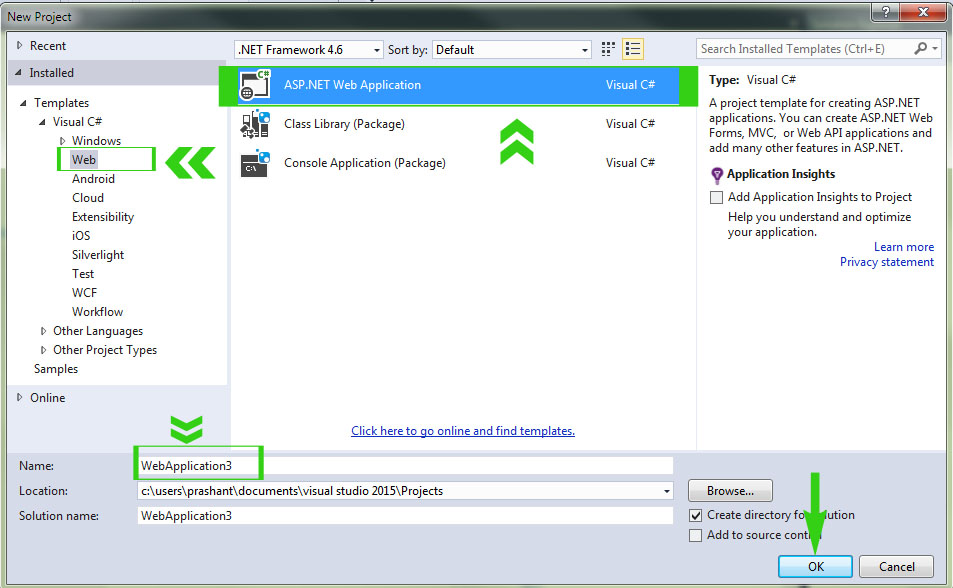
Step 3: Select Web ASP.Net Web Application. Give the name of your Project and click OK.

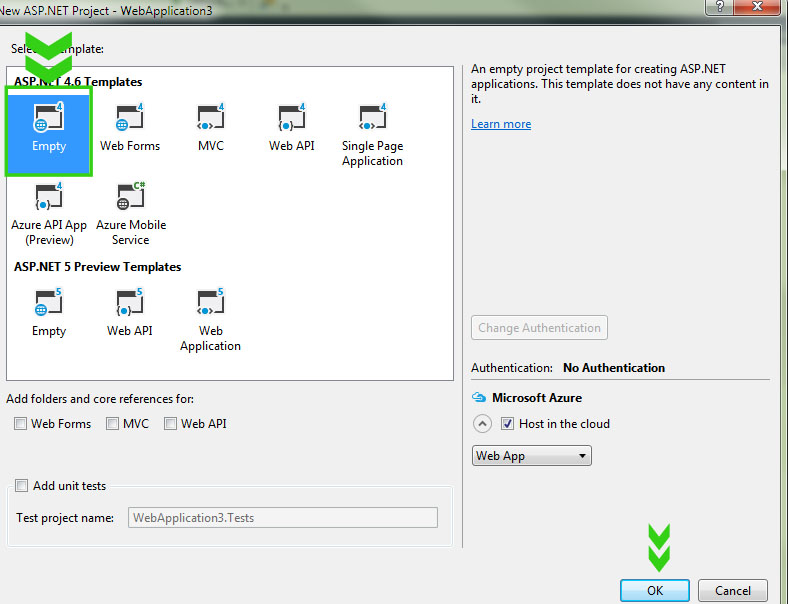
Step 4: Now select Empty website and click OK. Your project will open Visual Studio Code Editor.

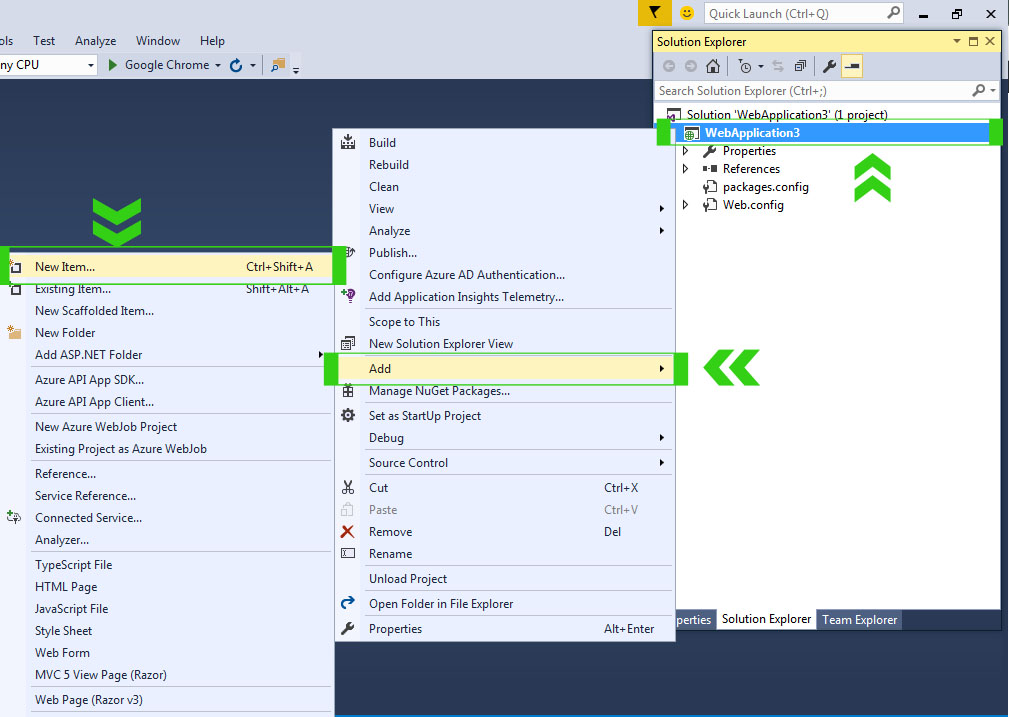
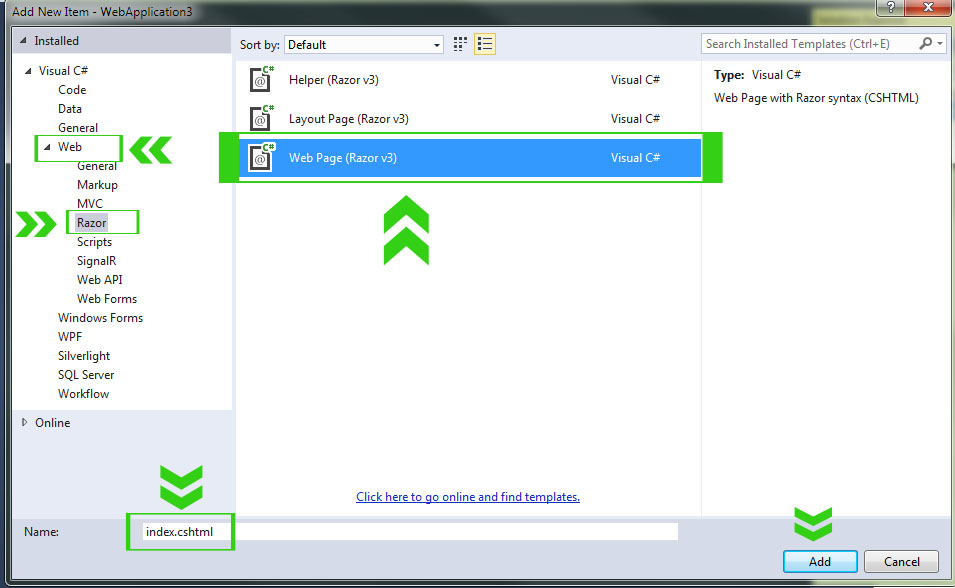
Step 5: Go to Solution Explorer, right click on your project name and select Add New Item

Step 6: Select Web Razor in Left Pane and select WebPage(Razor V3) in Middle pane. Give the name index.cshtml and click Add button.

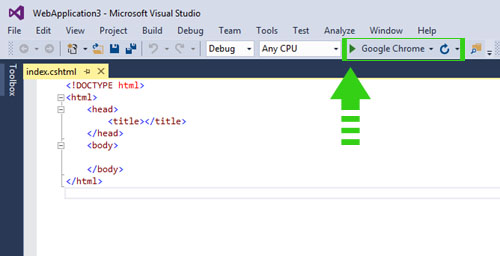
Now the index.cshtml page is open in visual editor. Write following code to test razor syntax and debug your program.

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
@{
for(int i=1; i<6; i++)
{
<h4>@i Hello Razor. How Are You!</h4>
}
}
</body>
</html>Output
1 Hello Razor. How Are You!
2 Hello Razor. How Are You!
3 Hello Razor. How Are You!
4 Hello Razor. How Are You!
5 Hello Razor. How Are You!
Summary
In this chapter you have learned both ways to write Razor code, Visual Studio and WebMatrix. Visual Studio is for Developer and once you'll become master in razor and start developing your project, visual studio will be great tool for you. But for learning Razor, WebMatrix is best because it is easy and it doesn't add any complexity. In the next all tutorial we will use WebMatrix for run Razor code.
In the next chapter you will write your first Razor code in WebMatrix and Debug your program.
