Till now, you have completed all the previous chapters. This is the time to combine all the work together and display output in a web browser. You are using Entity Framework so, you don't need to worry about writing SQL queries and connection for database operation. All database part will be handled by EF automatically.
There are 5 parts in this project and this is 5th Part.
PART 5:
PART 1. EF – New Database First Overview
PART 2. Start a New ASP.NET MVC Project
PART 3. Create New Database and Table for EF
PART 4. Install Entity Framework and Create Entity Data Model
PART 5.CRUD Operation using Entity Framework 6
PART 2. Start a New ASP.NET MVC Project
PART 3. Create New Database and Table for EF
PART 4. Install Entity Framework and Create Entity Data Model
PART 5.CRUD Operation using Entity Framework 6
Add a new Scaffolding Item to Controller
Step 1:
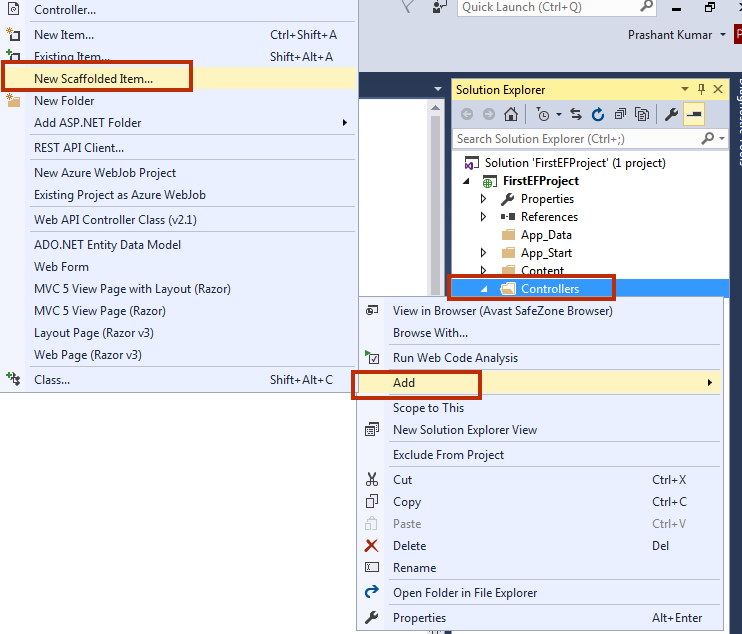
Right click on Controller folder. Select Add > New Scaffolded Item.

Step 2:
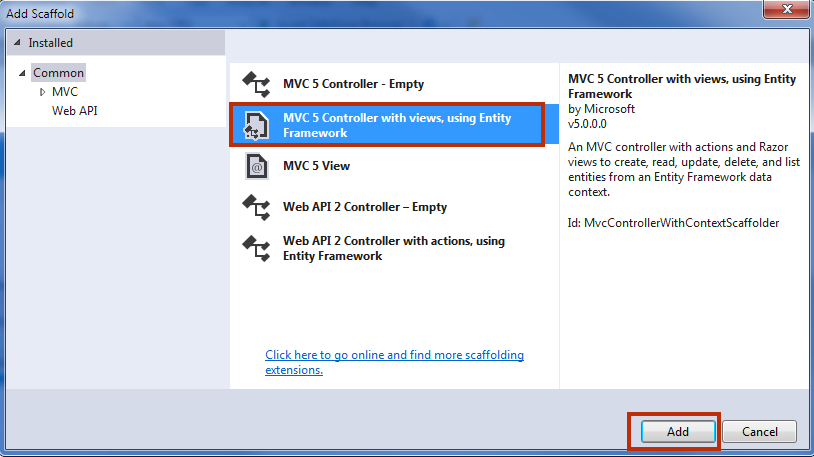
A window will open. Select MVC5 Controller with views, using Entity Framework and click on Add button.

Step 3:
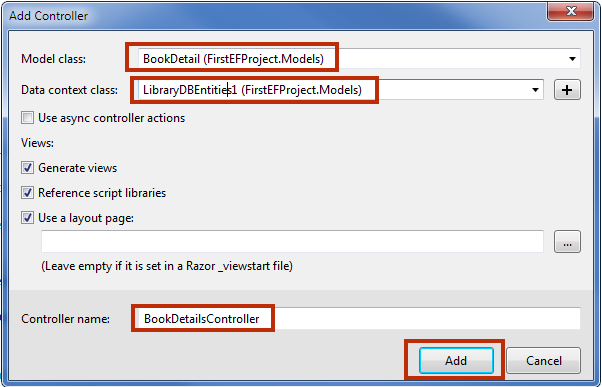
An Add Controller window will open. In Model class, select
BookDetails (FirstEFProject.Models) and in the Data context class, select LibraryDBEntities (FirstEFProject.Models) and click on ADD button.
Step 4:
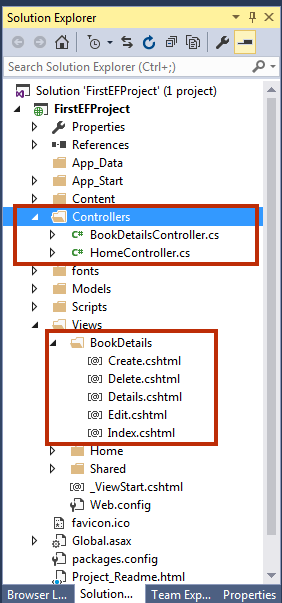
Now, see the Solution Explorer. You will notice that a
BookDetailsController.cs is automatically added. You will also notice that BookDetails Views is also automatically added.
Step 5:
Set
BookDetailsController to start page. Expand App_Start folder in solution explorer and open RouteConfig.cs.
Step 6:
Here change controller name Home to BookDetails
defaults: new { controller = "BookDetails", action = "Index", id = UrlParameter.Optional }
Step 7:
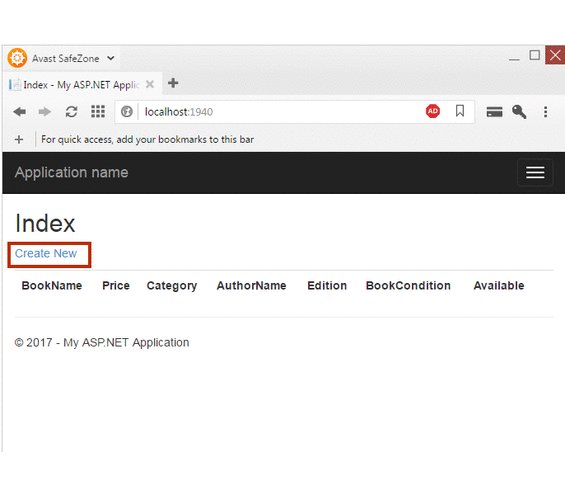
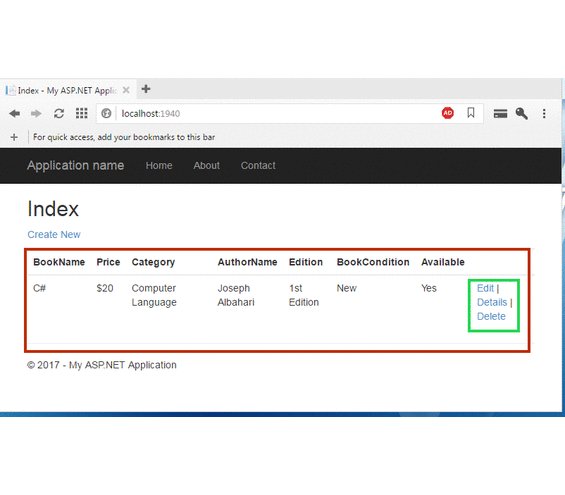
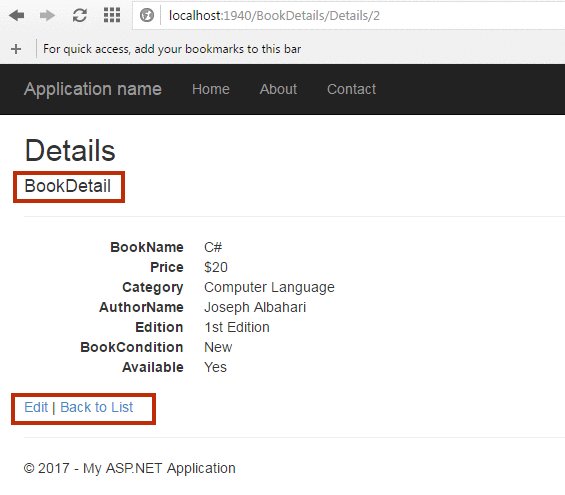
Press F5 to run your project.

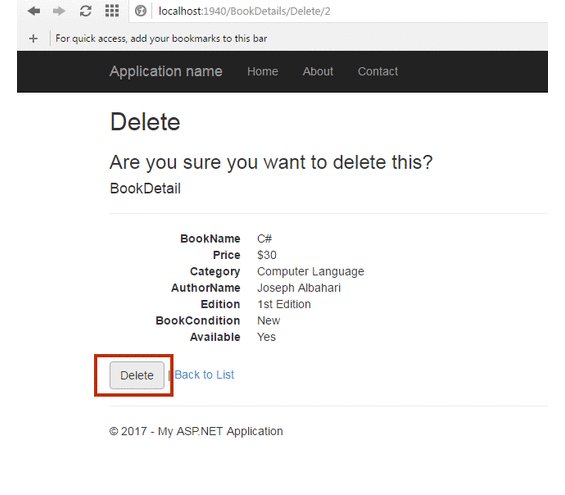
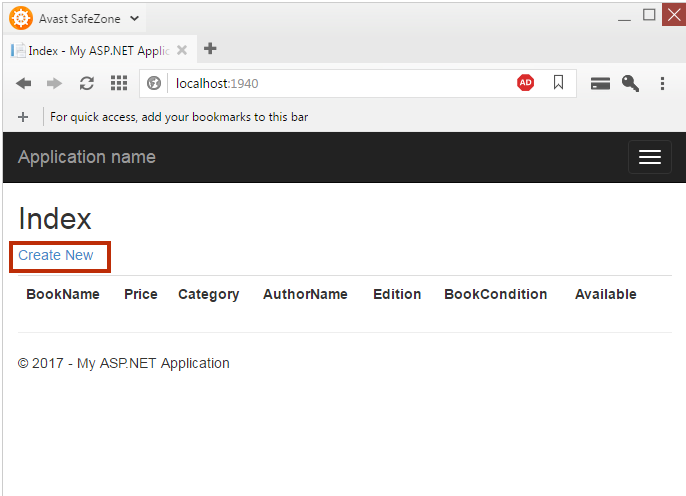
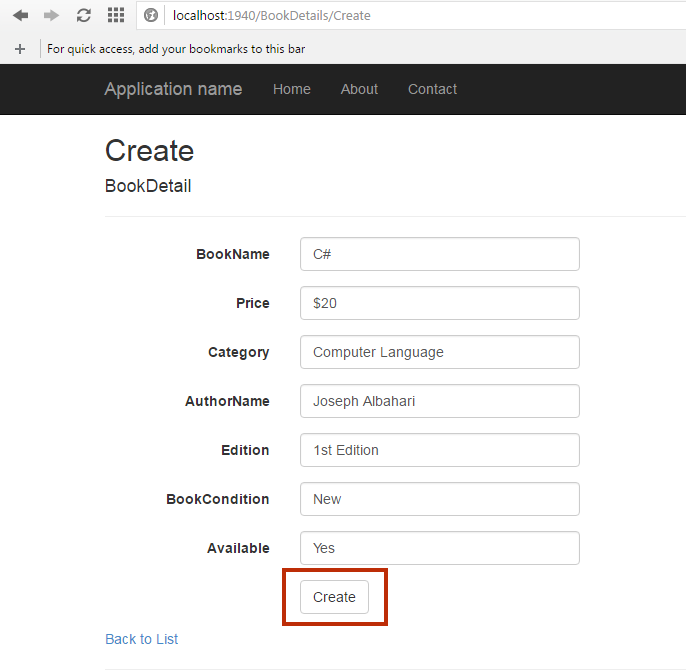
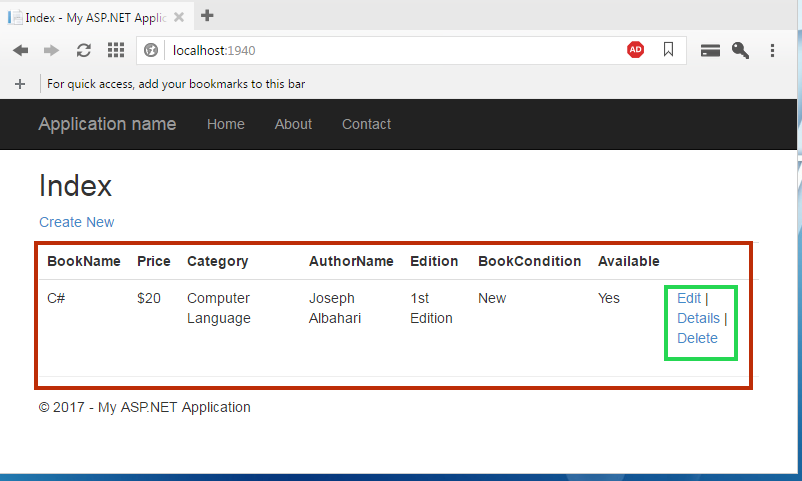
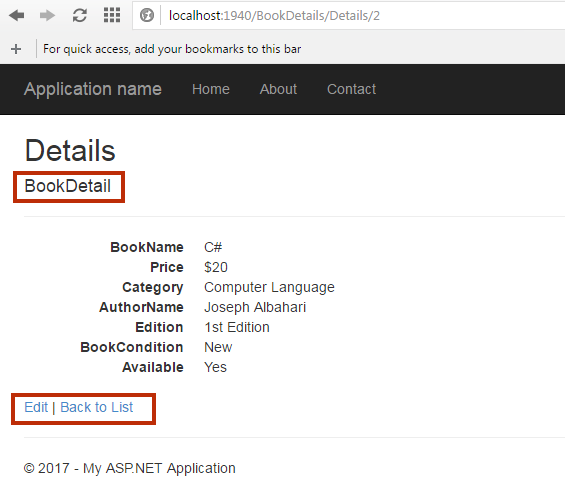
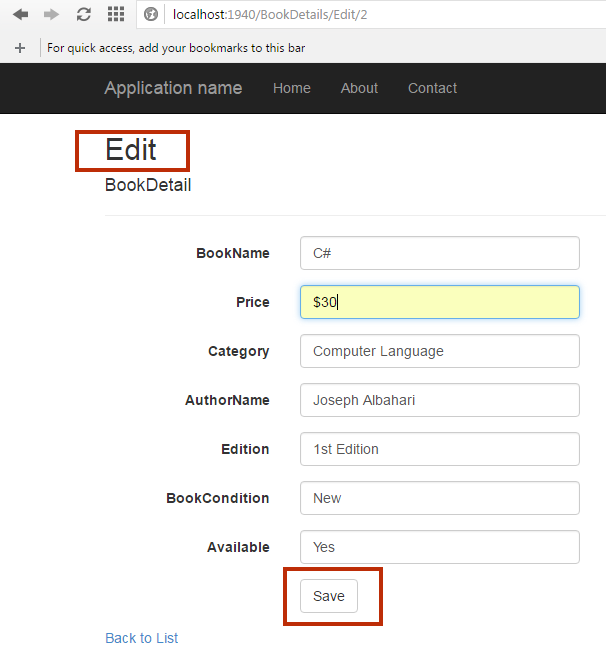
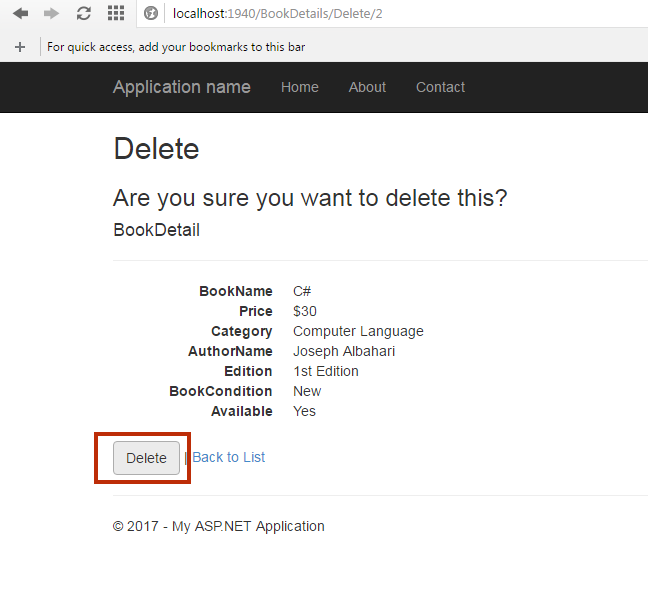
Output Picture






Summary:
Till now, you learned how to create an MVC 5 Project with Entity Framework 6 with Database First. I hope you won’t get any trouble creating this project. If you have any trouble then you can post your problem in the comment section. In the next chapter, you will learn, Entity Framework 6 with Code First Approach.