In this chapter you will learn:
About word-spacing property
Values of this property
Example of this property
CSS word-spacing property is used to specify space between words of element. If you want to display words of element with some space/distance then you can use this property.
Values of this property| Values | Description |
|---|---|
| normal | Specify normal space between words. |
| length | Specify spece between words in px, cm, em etc. |
| initial | Specify the default value |
| initial | Inherits from parent element |
Example of this property
<html>
<head>
<title>Example of word-spacing property</title>
<style type="text/css">
#a
{
word-spacing:10px;
}
#b
{
word-spacing:40px;
}
</style>
</head>
<body>
<p id="a">Example of word-spacing property</p>
<p id="b">Example of word-spacing property</p>
</body>
</html>
Guide:-
In the given program there is two paragraph in which one has id "a" and second has "b" so the output of both is different.
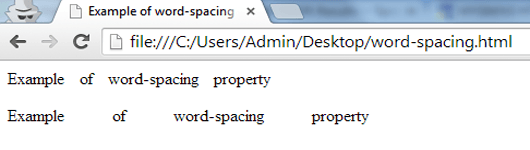
Output:-

SUMMARY
In this chapter, you have learned about the word-spacing property of CSS. Now you can set space between word according to your requirement. Click on Next button to continue learning.