In this chapter you will learn:
About unicode-bidi property
Values of this property
Example of this property
CSS unicode-bidi property is used with direction property to override text text of the element in same document. It also handle bi-directional rendering and additional level of embedding.
Values of this property| Values | Description |
|---|---|
| normal | This is the default value which not use additional embedding |
| embed | Used to provide additional level of embedding |
| bidi-override | Additional level of embedding but reordering depends on direction |
| initial | Used to set the default value of the property |
| inherit | Used to inherit from parent element |
Example of this property
<html>
<head>
<title>Example of unicode-bidi property</title>
<style type="text/css">
#a
{
direction:rtl;
margin-right:700px;
unicode-bidi:bidi-override;
}
</style>
</head>
<body>
<p> Simple paragraph without css property</p>
<p id="a">Paragraph with unicode-bidi property</p>
</body>
</html>
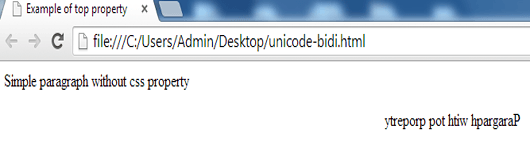
Output:-

SUMMARY
In this chapter, you have learned about Unicode-bidi property of CSS. Some other properties are given in next chapter so click on Next button to continue-