In this chapter you will learn:
About text-align property
Values of this property
Example of this property
Text-align property is used to specify the horizontal align of content within the element. It helps to arrange content with attractive look and feel.
Values of this property-| Values | Description |
|---|---|
| left | This value is used to align content to the left of the element. It is the default value of text-align. |
| right | Used to align content to the right of the element. |
| center | Used to align content to the center of the element. |
| justify | Used to- used to align the content in a form that each line has equal width. |
| initial | Used to specify the default value of the property |
Example of this property
<html>
<head>
<title>Example of text-align property</title>
<style type="text/css">
#a
{
text-align:center;
}
#b
{
text-align:right;
}
</style>
</head>
<body>
<p> A simple paragraph</p>
<p id="a"> This is the example of text-align:center</p>
<p id="b"> This is the example of text-align:right</p>
</body>
</html>
Guide:-
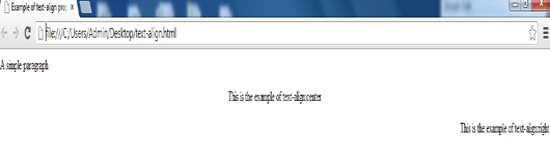
When you will run the given program then the align of all paragraph will different due to text-align property.
Output:-

SUMMARY
In this chapter, you have learned about the text-align property of CSS. Some other properties are given in next chapter so click on Next button to continue-