In this chapter you will learn:
Syntax of CSS
Some examples of CSS codes
As we know that syntax provides a way or structure to write the code or program so it is compulsory to know the syntax. Without syntax, you can't write the code so always remember it.
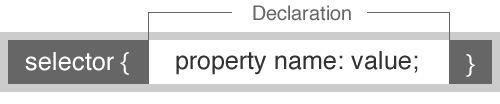
Syntax:-
CSS is combined with selector and declaration where the selector is HTML tag and declaration has two parts, property, and its value. The property specifies that what do you want to apply on the selector or tag and value specifies the value of a property.
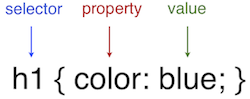
Example:- Explanation:-
Explanation:-
| h1- | Selector or html tag |
| color- | property of h1 |
| blue- | value of color |
Output:-
If you will write the given CSS code then the heading will be shown in h1 size in blue color.
Note:-
i) When you declare property and value of a tag then it is must to use semicolon at the end.
ii) property and value also must be in curly brackets.
ii) property and value also must be in curly brackets.
Summary
In this chapter, you have learned the syntax of CSS with an example which will help you to write the codes. CSS selectors are given in next chapter so click on Next button to continue-