What is selector?
Types of selector
The selector is the tag or element of HTML which is written to set its properties with CSS. If you need to specify some advanced properties of HTML tags with the help of CSS codes then you have to write the tag as a selector.
Types of selector:-i) Html tag selector
ii) Id selector
iii) Class selector
When we use HTML tag selector to set its property in CSS then on the basis on element name it select them such as if you use h1 selector then the property’s value of this tag will apply for all H1 tags of the web page. Suppose that you have used h1 tags three times on your web page then all h1 looks like same properties. Example-
h1{
color:Blue;
font-size:x-small;
}Id selector:-
If you want to apply CSS on some specific tags or elements of html then you can use id selectors. If you have used h1 tag three times and want to give the different look and feel to each H1 tag then in that situation you can use Id selector. To use Id selector you have to give a name for the tag and it must start with # symbol. Example-
#menu{
color:red;
font-size:10px;
}Note: Copy the given below code and paste in editor and run it, you will get the different look of h1 tag.
<html>
<head>
<styletype="text/css">
#a {
color:red;
font-size:10px;
}
#b
{
color:green;
Font-size:15px;
}
#c
{
color:blue;
Font-size:20px;
}
</style>
</head>
<body>
<h1 id="a"> Example of Id selector</h1>
<h1 id="b"> Example of Id selector</h1>
<h1 id="c"> Example of Id selector</h1>
</body>
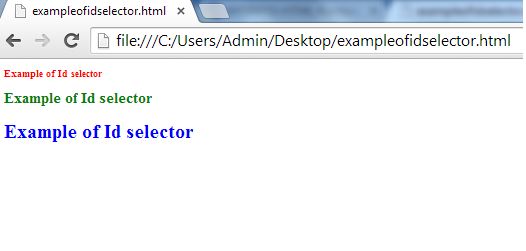
</html>Output:
You will get that the h1 tag display in three different colors (red, green and blue).
 Note:
Note:
Id selector is separate for only one tag so if you need to set the same properties for multiple tags then you can’t do it.
class slectorIf you want to set the properties of more than one HTML tags or elements then you can do with the help of class selector. To do this you have to give a name of selector as class name and a dot (.) symbol before it. It is used to set the properties of tags on the basis of the class name which is given in CSS code.
Example-<html>
<head>
<style type="text/css">
.a1
{
color:red;
font-size:20px;
font-weight:bold;
font-family:Rockwell;
}
</style>
</head>
<body>
<h1 class="a1"> Example of class selector for h1</h1>
<p class="a1"> Example of class selector for p</p>
<h1> Example of class selector for h1</h1>
<p> Example of class selector for p</p>
</body>
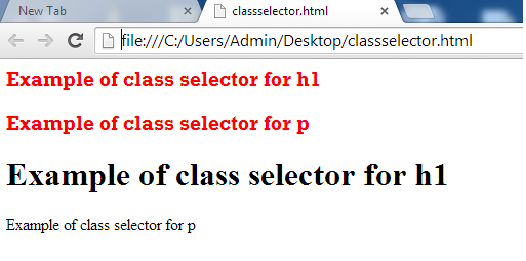
</html>Guide:-
If you will write and run the given code in notepad or other editor like dream viewer then you will get that the given h1 and p whose class is “a1” has same look and feel but the other h1 and p whose class is not set are in the form of default sixe, color and direction.
Output

Summary
In this chapter, you have learned about selector and its type with details. If you will understand the concept of selector then you can learn CSS easily. Click on Next button to know about types of CSS which will help you to write the codes of CSS according to the requirement of the web page.