In this chapter you will learn:
About max-width property
Values of this property
Example of this property
CSS max-width property is used to specify the maximum width of element or tag. If you have used this property in your program to set the maximum width of element then you can’t increase the width of that element.
Values of this property-| Values | Description |
|---|---|
| length | Width in px, cm etc. |
| none | No maximum width is specified. It is the default value of max-width |
| initial | Specify the default value of this property |
| inherit | Inherited from parent |
<html>
<head>
<title>Example of max-width property</title>
<style type="text/css">
#a
{
max-width:200px; /* maximum width is 200px */
background-color:yellow;
}
</style>
</head>
<body>
<div> This is the example of max-width property</div><br/><br/>
<div id="a"> This is the example of max-width property. <br/>
The maximum width of this division has set to 200 so <br/>
it will only show the background-color to the maximum width (200px)</div>
</body>
</html>
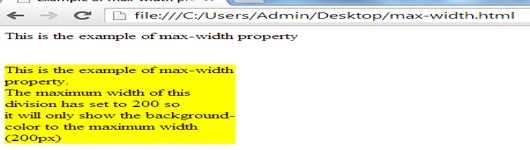
Output:-

SUMMARY
In this chapter, you have learned about the max-width property. If you want to know more properties of CSS then click on Next button-