In this chapter you will learn:
CSS margin property is used to specify space arround the element or tag. If you want to clear spaces of left, right, top and bottom of any element then you can use this property. It has some dependent properties like- margin-left, margin-right, margin-top and margin-bottom.
About margin property
Example of this property
Example of this property:
<html>
<head>
<title>Example of margin property</title>
<style type="text/css">
#a
{
margin-left:120px;
margin-right:800px;
margin-top:50px;
margin-bottom:400px;
background-color:Yellow;
}
</style>
</head>
<body>
<div style="background-color:Blue"> This is the example of margin</div>
<div id="a">This is the example of margin</div>
</body>
</html>Guide:-
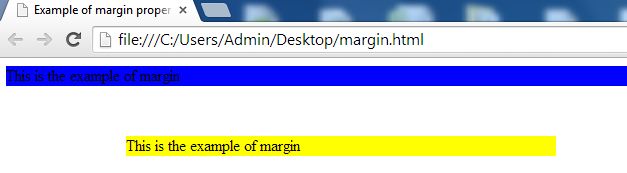
When you run the given program then you will get that the division without it is displayed in normal form but the division which has id "a" is displayed according to the margin.
Output:-

Summary
In this chapter, you have learned about margin property. One example is given for your better guide so try it yourself and click on Next button to continue-