In this chapter you will learn:
List-style-position property is used to specify the list style (bullet) inside or outside of content. It helps to positioning the bullet of list.About list-style-position property
Values of this property
Example of this property
Values of this property-
| Values | Description |
|---|---|
| inside | Bullet appears inside the content |
| outside | Bullet appears outside of content |
| initial | Specify the default list-style-type value |
| inherit | Inherited from parent property |
Example of this property-
<html>
<head>
<title>Example of list-style-position property</title>
<style type="text/css">
#a
{
list-style-position:inside;
}
#b
{
list-style-position:outside;
}
</style>
</head>
<body>
<ul id="a">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul><hr/>
<ul id="b">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
</body>
</html>Guide:-
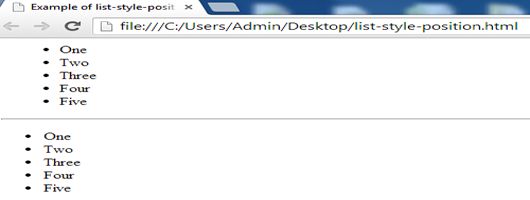
If you will run the given program then you will get that bullets of the list are positioned in different spaces due to list-style-position property.
Output:-

Summary
In this chapter, you have learned about the list-style-position property. Some other properties of CSS are given in next chapter so click on Next button to continue-