In this chapter you will learn:
CSS line-height property is used to specify the height of line. This property increase or decrease the height between two or more lines of the element. If you want that all line of the element display in some distance given by you then you can use this property.
What is line-height property
Values of this property
Example of this property
Values of this property:
| Value | Description |
|---|---|
| normal | It is the default value which is used to display a normal line. |
| length | Used to fix the line height in px, pt, em etc. |
| % | Fix line height in % of corrent font-size |
| initial | Sets the default value |
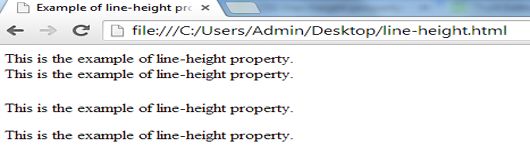
Example of this property:
<html>
<head>
<title>Example of line-height property</title>
<style type="text/css">
#a
{
line-height:35px;
}
</style>
</head>
<body>
<p>
This is the example of line-height property.<br/>
This is the example of line-height property.
</p>
<p id="a">
This is the example of line-height property.<br/>
This is the example of line-height property.
</p>
</body>
</html>Guide:-
If you will run the given program then you will get that the text line of a simple paragraph is normal or default but the paragraph whose id is "a" has more distances in line height. This has done due to line-height property.
Output:-

Summary
In this chapter, you have learned about line-height property with a given program so try to write a program for yourself and use this property. Some properties are given in next chapter so click on Next button to continue-