In this chapter you will learn:
CSS left property is used to set the left edge of an element. It also help to positioning an element but the condition is the element must be absolute positioned.
What is left property
Values of left property
Example of this property
Values of left property:
| value | Description |
|---|---|
| auto | It is the default value of left property which psitioned the element’s left edge |
| length | This value is used to set the position in px, cm etc. It can accept negative values also. |
| % | Used to set the left position in % and it can also accept negative values. |
| initial | Sets the default value |
Example of this property:
<html>
<head>
<title>Example of left property</title>
<style type="text/css">
#a
{
background-color:yellow;
position:absolute;
left:50px;/* left property */
}
div
{
background-color:Blue;
position:absolute;
left:150px;/* left property */
}
</style>
</head>
<body>
<p id="a"> This is the example of left property</p>
<div> This is the example of left property</div>
</body>
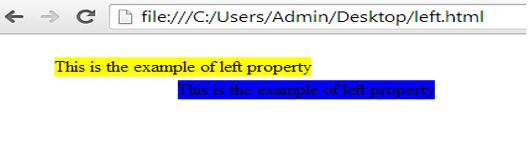
</html>Output:-

Summary
In this chapter you have learned about left property so now try it yourself and click on Next button to continue-