In this chapter you will learn:
CSS font-variant property is used to change the variant of the font. If you will set the property of a tag or element as font-variant then it will display according to the given value (normal. Small-caps, initial and inherit).
About font-variant property
Values of this property
Example of this property
Values of this property:-
| Values | |
|---|---|
| normal | When you use this value then there is no change in the font of text of element. |
| small-caps | When you use this property then the font changed in the capital letter but the size of the letter is smaller than the actual capital latter. |
| initial | When you use this value then it display the default size of the font |
| inherit | inherit from parent |
Example of this property:
<html>
<head>
<style type="text/css">
#a
{
font-variant:normal;
}
#b
{
font-variant:small-caps;
}
</style>
</head>
<body>
<p id="a"> This is the example of font-variant:normal</p>
<p id="b"> This is the example of font-variant:small-caps</p>
</body>
</html>Guide:-
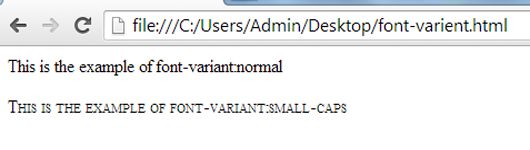
When you will run the given code then the text of the paragraph whose id is “a” will display in the normal font but the paragraph whose id is “b” will display in the capital letter but in small size than the actual.
Output:-

Summary
In this chapter you have learned about the font-variant property of CSS and a program is also given for your better guide so try to use this property in your own program. Click on Next button to continue-