In this chapter you will learn:
What is font-family?
Example of font-family property.
The font-family property defines the font of the element which is applied to that element and it also specifies the list of fonts from highest to lowest priority. It may be a caption, menu, status-bar, serif etc. Sometimes you can use series of font-family values like- font-family:Times New Roman, serif. If the value of the font-family is more than one word then close in double quotes.
Example of font-family property-<html>
<head>
<style type="text/css">
#a
{
font-family: "arial";
}
#b
{
font-family: "century";
}
#c
{
font-family: "calibri";
}
</style>
</head>
<body>
<p id="a">This is the example of font-family</p>
<p id="b">This is the example of font-family</p>
<p id="c">This is the example of font-family</p>
</body>
</html>Guide:-
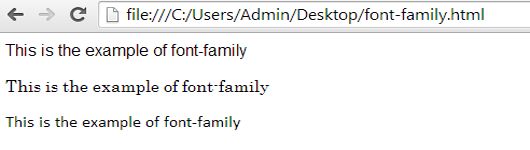
In the given program there are three values (arial, century, calibri) have used for the font-family property so the output of the font of the paragraph is different.
Output:-

Summary
In this chapter, you have learned about the font-family property of CSS. Some other properties are given in next chapter so click on Next button to continue-