In this chapter you will learn:
What is float property?
Values of float property
Examples of float property
Float property is a positioning property because it is used to position an element as left or right but if any element is absolutely positioned then it can’t support this property.
Values of float propertyLeft:- This property is used to positioning the element to the left of the web page.
Right:- This property is used for positioning the element to the right of the web page.
Examples of this property:-
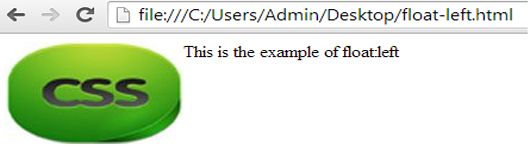
Example 1.
float:left;
<html>
<head>
<style type="text/css">
img
{
float:left;
}
</style>
</head>
<body>
<img src="css-icon.jpg" alt="image of css icon"/>
<p> This is the example of float:left </p>
</body>
</html>Guide:-
Since the value of float property is left so the image will display in the left of the web page.
Output:-

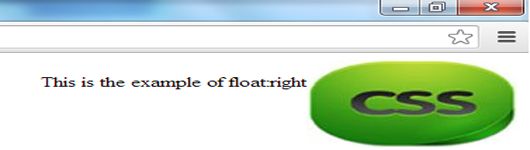
Example 2.
float:right;
<html>
<head>
<style type="text/css">
img,p
{
float:right;
}
</style>
</head>
<body>
<img src="css-icon.jpg" alt="image of css icon"/>
<p> This is the example of float:right </p>
</body>
</html>Guide:-
Since the value of float, the property is right so the image will display in the right of the web page
Output:-

Summary
In this chapter, you have learned about float property and its uses with examples so now try it yourself and click on Next button to continue-