In this chapter you will learn:
About empty-cells property
Values of empty-cells.
Examples of empty-cells property
Empty-cells property is used to hide or show empty cells. It is mostly used with table because table has many cells and sometime some cells are empty and needs to hide. This property can accept four types of values such as show, hide, initial and inherit but mostly two values show and hide are used.
Values of empty-cells-:-| Value | Description |
|---|---|
| show | If you use this value for empty-cells then the empty cell visible. |
| hide | If you use this value for empty-cells then the empty cell hide or unvisible. |
| initial | It sets the default value of this property |
| inherit | inherit property from its parent |
Examples of empty-cells property:-
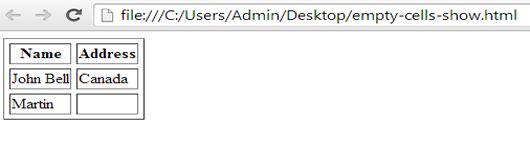
Example 1.
empty-cells:show;
<html>
<head>
<styletype="text/css">
table
{
border-collapse:separate;
border-spacing:5px;
empty-cells:show;
}
</style>
</head>
<body>
<table border="1px">
<tr><th>Name</th><th>Address</th></tr>
<tr><td>JohnBell</td><td>Canada</td></tr>
<tr><td>Martin</td><td></td></tr>
</table>
</body>
</html>Output:-

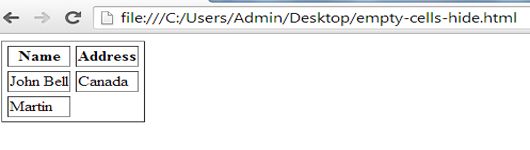
Example 2.
empty-cells:hide;
<html>
<head>
<styletype="text/css">
table
{
border-collapse:separate;
border-spacing:5px;
empty-cells:hide;/* empty-cells property */
}
</style>
</head>
<body>
<table border="1px">
<tr><th>Name</th><th>Address</th></tr>
<tr><td>John Bell</td><td>Canada</td></tr>
<tr><td>Martin</td><td></td></tr>
</table>
</body>
</html>Output:-

Guide:-
The empty cell of the table is visible in example 1 but it is hidden in example 2.
Summary
In this chapter, you have learned about the empty-cells property and its uses with programs so now try to write your own program to use this property and click on Next to continue-