In this chapter you will learn:
Display property is also important property like other properties of CSS because it is used to specify that how an element can display on the web page. The element or its content may be inline, outline etc.
What is display property?
Values of display property.
Examples of display property
Syntax:-
Selector{ display:value;}
Examples of display property:-
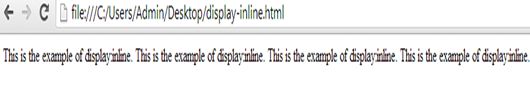
Example 1. display:inline;
<html>
<head>
<style type="text/css">
div
{
display:inline;
}
</style>
</head>
<body>
<div>This is the example of display:inline.</div>
<div>This is the example of display:inline.</div>
<div>This is the example of display:inline.</div>
<div>This is the example of display:inline.</div>
</body>
</html>Output:-

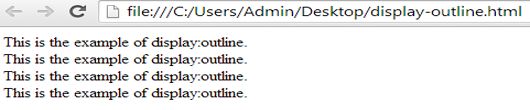
Example 2. display:outline;
<html>
<head>
<style type="text/css">
div
{
display:outline;
}
</style>
</head>
<body>
<div>This is the example of display:outline.</div>
<div>This is the example of display:outline.</div>
<div>This is the example of display:outline.</div>
<div>This is the example of display:outline.</div>
</body>
</html>Output:-

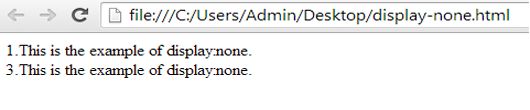
Example 3. display:none;
<html>
<head>
<style type="text/css">
#a
{
display:none;
}
</style>
</head>
<body>
<div>1.This is the example of display:none.</div>
<div id="a">2.This is the example of display:none.</div>
<div>3.This is the example of display:none.</div>
</body>
</html>Guide:-
In the given program of example 3, display value none has applied for the div whose id is "a" so the second div is hidden.
Output:-

Summary
In this chapter you have learned about display property so now you can use it in your program. Follow the given example of this property and try to write another program. Click on Next button to continue-