In this chapter you will learn:
About top property
Values of this property
Example of this property
CSS top property is used to set the top edge of element which is absolutely positioned. If the element is static positioned then there will no affect of this property.
Values of this property| Values | Description |
|---|---|
| auto | browser calculate the position. It is the default value of top property. |
| % | Used to set the top edge in % (percent) |
| length | Used to set the top edge in px, cm etc. |
| initial | Used to set the deafult value of the property |
| inherit | Inherits from parent element |
Example of this property
<html>
<head>
<title>Example of top property</title>
<style type="text/css">
#a
{
position:absolute;
top:80px;
}
</style>
</head>
<body>
<p> Simple paragraph without css property</p>
<p id="a">Paragraph with top property</p>
</body>
</html>
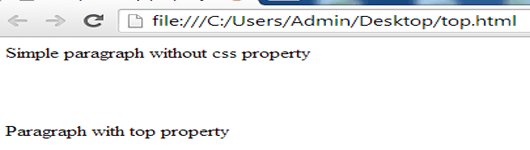
Output:-

SUMMARY
In this chapter, you have learned about CSS top property with an example so now you can get help from this chapter to use this property. Click on Next button to continue learning-