In this chapter you will learn:
What is counter-reset?
Examples of counter-reset.
Counter-reset is the property of CSS which is used with counter-increment and help to increment the counter. It reset the counter to its base value and also give a name. You can reset section and subsection which are the identifier. The syntax is given as-
Selector {counter-reset:section;}
or
Selector {counter-reset:subsection;}
or
Selector {counter-reset:section 1;}
Examples of counter-reset:-
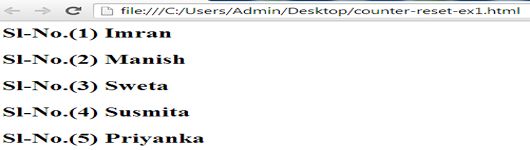
Example 1:-
<html>
<head>
<styletype="text/css">
body {
counter-reset:section;
}
h2:before
{
counter-increment:section;
content:"Sl-No.(" counter(section)") ";
}
</style>
</head>
<body>
<h2>Imran</h2>
<h2> Manish</h2>
<h2>Sweta</h2>
<h2>Susmita</h2>
<h2> Priyanka</h2>
</body>
</html>Output:-

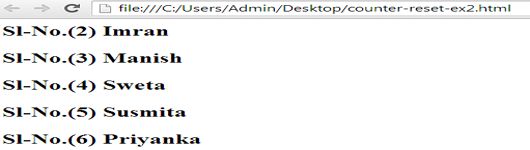
Example 2.
<html>
<head>
<style type="text/css">
body {
counter-reset:section 1;
}
h2:before
{
counter-increment:section;
content:"Sl-No.(" counter(section) ") ";
}
</style>
</head>
<body>
<h2> Imran</h2>
<h2> Manish</h2>
<h2> Sweta</h2>
<h2> Susmita</h2>
<h2> Priyanka</h2>
</body>
</html>Output:-

Summary
In this chapter, you have learned about the counter-reset property of CSS so now you can use this property in your program. Click on Next button to continue-