About counter-increment property
About section
Example of this property
Counter-increment property is used to increment numbering of element automatically. As we know that we can number the element manually with yourself but it is very time consuming so we use this property to achieve our need. It can increment numbering of the element in section and subsection like 1, 2, 3, 1.1, 1.2, 1.3 etc. We can set the section starting value according to our requirement. It depends on section and sub-section which are the identifier of the counter.
Note:-Counter-increment property use another property of CSS which is counter-reset because it helps to reset the counter to its base value and also give a name.
Section:-It is the counter-identifier which is used to help to reset the counter and also help to increment the counter. You can set the section starting value according to you but to do this you have to write the code as- counter-reset: section 2; or counter-reset:section 5; etc.
Example of this property:-Example 1:-
<html>
<head>
<style type="text/css">
body {
counter-reset:section;
}
h2:before
{
counter-increment:section;
content:"page " counter(section) ". ";
}
</style>
</head>
<body>
Details of CSS chapter 1
<h2>Getting Started</h2>
<h2> Where to write</h2>
<h2> Syntax</h2>
<h2> Selector</h2>
<h2> Inclusion</h2>
<h2> Units</h2>
</body>
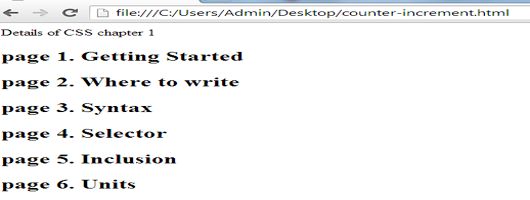
</html>Output:-

Note:-
You can also start counter according to your requirement such as if you want to start counter from 2 and increment 1 then you can change the above given code as-
body
{
counter-reset:section 1;
}
Example 2
<html>
<head>
<styletype="text/css">
body {
counter-reset:section 1;
}
h2:before
{
counter-increment:section;
content:"page " counter(section) ". ";
}
</style>
</head>
<body>
Details of CSS chapter 1
<h2> Where to write</h2>
<h2> Syntax</h2>
<h2>Selector</h2>
<h2>Inclusion</h2>
<h2> Units</h2>
</body>
</html>Guide:-
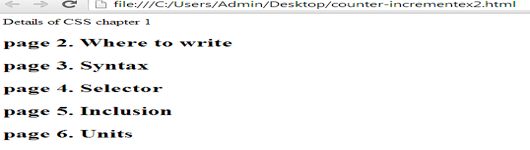
In the given program counter-reset property reset the counter section and give the initial value 1 so when the program run then the output of will start with counting 2.
Output:-

Summary
In this chapter, you have learned about the counter-increment property and its uses with an example so now try it yourself to use this property. Click on Next button to continue-