In this chapter you will learn:
What is clip property?
Example of clip property
CSS clip property is used to specify the specific area/part/region of the element and mostly used with img tag to focus on the specific area of the image and hide other parts of the image. You can also use this property to focus on the specific region of the paragraph. It displays the region/area in rectangular form and accepts four values (top, left, bottom and right). Suppose that you have an image or picture and you want to focus or display only some corner of the picture then you can use this property.
Example of clip property:-Here you will get the example of clip property but before displaying the effect of this property it is must to show the actual size and look of the picture or image so a simple program is given to display an image without clip property.
<html>
<head>
<styletype="text/css">
img
{
position:absolute;
height:250px;
width:350px;
}
</style>
</head>
<body>
<imgsrc="roze.jpg" alt="image ofroze"/>
</body>
</html>
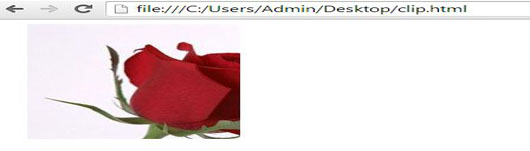
Now look at the given program which has used clip property. Example 1.
<html>
<head>
<style type="text/css">
img
{
position:absolute;
clip:rect(0px,200px,200px,20px);
}
</style>
</head>
<body>
<img src="roze.jpg" alt="Example of clip property"/>
</body>
</html>Guide:-
i) In the given program the image of roze will display according to the given values of clip property.
ii) clip property has four values 0px(top), 200px(left), 200px(bottom) and 20px(right).
iii) You can change the given values according to your requirement.
Output:-
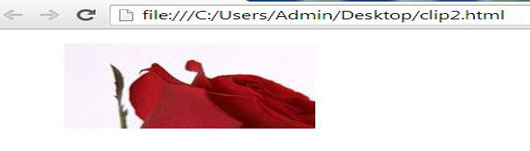
 Example 2.
Example 2.
<html>
<head>
<style type="text/css">
img
{
position:absolute;
clip:rect(10px,250px,120px,50px);
}
</style>
</head>
<body>
<img src="roze.jpg" alt="clip property example"/>
</body>
</html>Output:-

Summary
In this chapter, you have learned about clip property of CSS with examples so now you can use this property very easily in your program. Click on Next button to continue-