In this chapter you will learn:
What is caption-side?
Example of caption-side property
A caption-side property is used to specify the position of caption box. This property is mostly used with table element to set the content of the caption box with respect to the table. It has three values bottom, top and inherit but mostly two values (bottom and top) are used.
Example of caption-side property:-Example 1.
<html>
<head>
<styletype="text/css">
caption
{
caption-side:bottom;
}
</style>
</head>
<body>
<table border="1px">
<caption>ListOf Students</caption>
<tr>
<th>SlNo</th>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>1</td>
<td>Mariya Jenny</td>
<td>US</td>
</tr>
<tr>
<td>2</td>
<td>Jon Smith</td>
<td>England</td>
</tr>
</table>
</body>
</html>Guide:-
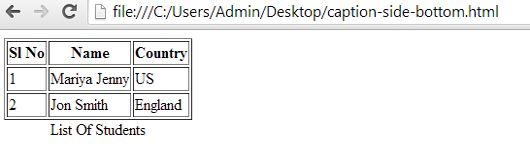
In this example the content of caption are placed on the bottom of the table
Output:-

Example 2.
<html>
<head>
<style type="text/css">
caption
{
caption-side:top;
}
</style>
</head>
<body>
<table border="1px">
<caption>List Of Students</caption>
<tr>
<th>Sl No</th>
<th>Name</th>
<th>Country</th>
</tr>
<tr>
<td>1</td>
<td>Mariya Jenny</td>
<td>US</td>
</tr>
<tr>
<td>2</td>
<td>Jon Smith</td>
<td>England</td>
</tr>
</table>
</body>
</html>Guide:-
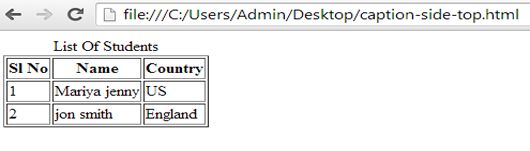
In this example, the content of caption is placed on the top of the table
Output:-

Summary
In this chapter, you have learned about the caption-side property of CSS and its examples so now you can use this property in your program if you feel the need for this property. Click on next button to continue-