In this chapter you will learn:
About border-style
List of values used for border-style
Some examples of border-style
Border-style property is mostly used to specify the style of the border and provide options to set the borders in different styles. Such as dotted, dashed, solid etc. This property is helpful to design borders of the element in different look and feel.
List of values used for border-style:-| Values of border-style | Description |
|---|---|
| solid | Used to specify solid border |
| dotted | Used to specify dotted border |
| dashed | Used to specify dashed border |
| double | Used to specify double border |
| inset | This value is depend on the color of the border and used to define a 3D inset border |
| outset | Used to specify 3D outset border and it is also depends on the border color |
| groove | Defines 3D groove border and depends on border color |
| ringe | depends on border-color and defines 3D ringe border |
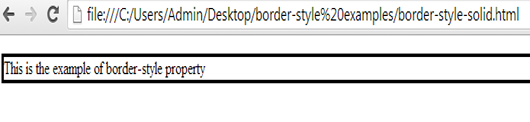
Some examples of border-style Example 1. border-style:solid;
<html>
<head>
<style>
p
{
border-style:solid;
}
</style>
</head>
<body>
<p>This is the example of border-styleproperty</p>
</body>
</html>Guide:-
In the given code border-style property value is set to solid for paragraph so when you run the given command then you will get that the paragraph of the web page display in a solid border.
Output:- Example 2. border-style:dotted;
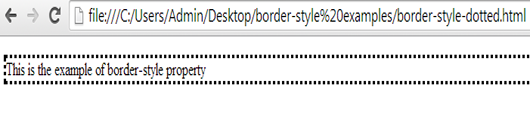
Example 2. border-style:dotted;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style: dotted;
}
</style>
</head>
<body>
<p> This is the example of border-style property</p>
</body>
</html>Output:-
 Example 3. border-style:dashed;
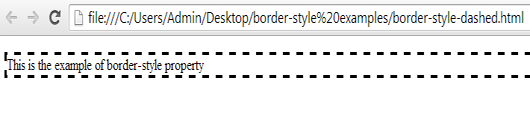
Example 3. border-style:dashed;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style: dashed;
}
</style>
</head>
<body>
<p> This is the example of border-style property</p>
</body>
</html>Output:-
 Example 4. border-style:double;
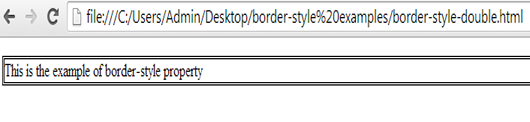
Example 4. border-style:double;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style:double;
}
</style>
</head>
<body>
<p>This is the example of border-style property</p>
</body>
</html>Output:-
 Example 5. border-style:inset;
Example 5. border-style:inset;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style:inset;
border-color:red;
}
</style>
</head>
<body>
<p> This is the example of border-style property</p>
</body>
</html>Output:-
 Example 6. border-style:outset;
Example 6. border-style:outset;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style:outset;
border-color:red;
}
</style>
</head>
<body>
<p> This is the example of border-styleproperty</p>
</body>
</html>Output:-
 Example 7. border-style:groove;
Example 7. border-style:groove;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style:groove;
border-color:red;
}
</style>
</head>
<body>
<p> This is the example of border-styleproperty</p>
</body>
</html>Output:-
 Example 8. border-style:ridge;
Example 8. border-style:ridge;
<!DOCTYPE html>
<html>
<head>
<style>
p{
border-style:ridge;
border-color:red;
}
</style>
</head>
<body>
<p> This is the example of border-styleproperty</p>
</body>
</html>Output:-

Summary
In this chapter, you have learned about the border-style property and its values with an example of the screenshot so now you can try it yourself to run the given code. Click on the next button to continue-