In this chapter you will learn:
Border-spacing property
Example of border-spacing property
CSS border-spacing property is used to set spaces or distances between cells. You can use this property to give the distance between cells of the table.
Example of border-spacing property:-<html>
<head>
<style>
table{
border-spacing:10px;
}
</style>
</head>
<body>
<table border="1px">
<tr><td>one</td><td>Ram</td></tr>
<tr><td>two</td><td>Sita</td></tr>
<tr><td>three</td><td>Mohan</td></tr>
</table>
</body>
</html>Guide:-
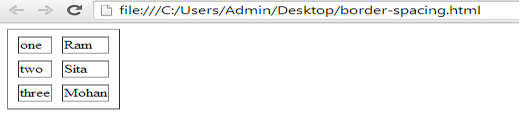
When you run the given code, you will get that the cells of table ate in a distance of 10 px.
Output:-
Summary
In this chapter, you have learned about the border-spacing property so now try it yourself and click on next button to continue-