About border-collapse property
Examples of border-collapse property
Border-collapse property is used to specify that the border of the cells of the table will common or separate. It has two values which are given below-
separate:- This is the default value of border-collapse which request to use of separate border of cells of the table.
collapse:- It is another value of border-collapse which is used to select the model of the table and share a common border for cells of the table.
Examples of border-collapse property:-
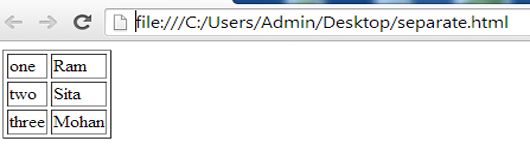
Examples 1. border-collapse:separate;<html>
<head>
<style type="text/css">
table
{
border-collapse:separate;
border-spacing:3px;
}
</style>
</head>
<body>
<table border="1px">
<tr><td>one</td><td>Ram</td></tr>
<tr><td>two</td><td>Sita</td></tr>
<tr><td>three</td><td>Mohan</td></tr>
</table>
</body>
</html>Guide:-
In the given program border-collapse value is separate so each cell of the table has its own border.
Output:- Examples 2. border-collapse:collapse;
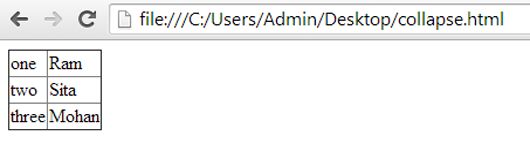
Examples 2. border-collapse:collapse;
<html>
<head>
<style type="text/css">
table
{
border-collapse:collapse;
border-spacing:3px;
}
</style>
</head>
<body>
<table border="1px">
<tr><td>one</td><td>Ram</td></tr>
<tr><td>two</td><td>Sita</td></tr>
<tr><td>three</td><td>Mohan</td></tr>
</table>
</body>
</html>Guide:-
In the given program border-collapse value is collapse so cells of the table have the common border.
Output:-
Summary
In this chapter, you have learned about the border-collapse property of CSS so if you want to know about more properties of CSS then click on Next button-