In this chapter you will learn:
What is background-repeat?
Values of background-repeat property
Examples of background-repeat property
background-repeat is also the property of CSS which is related to the background of the element. It is used to set the repetition of background horizontally, vertically and no repeat. X is used for horizontal repeat and Y is used for vertically repeating. You can set the value of background-repeat according to the requirement of the web page. Sometimes if the size of the image is very small then it is repeated in more times so this property provides facility to avoid it. You can use no-repeat property value to accomplish this task.
Values of background-repeat property:-| Values | Description |
|---|---|
| repeat | repeat background image |
| no-repeat | no repeat background image |
| repeat-x | repeat background-image horizently |
| repeat-y | repeat background-image vertically |
Examples of background-repeat property:-
Example 1.
<html>
<head>
<styletype="text/css">
body
{
background-image:url("rose.jpg");
background-repeat:repeat;
}
</style>
</head>
<body>
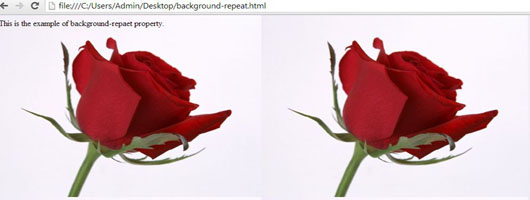
This is the example of background-repeat property.
</body>
</html>Output: Background image will repeat in the background
 Example 2.
Example 2.
<html>
<head>
<styletype="text/css">
body
{
background-image:url("rose.jpg");
background-repeat:no-repeat;
}
</style>
</head>
<body>
This is the example of "no-repeat" value.
</body>
</html>Output: Background image will not repeat in the background
 Example 3.
Example 3.
<html>
<head>
<styletype="text/css">
body
{
background-image:url("rose.jpg");
background-repeat:repeat-x;
}
</style>
</head>
<body>
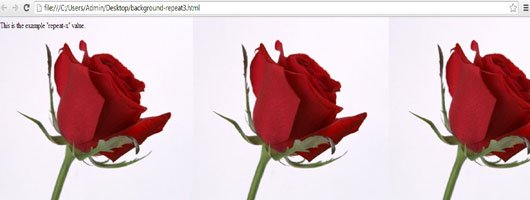
This is the example of "repeat-x" value.
</body>
</html>Output: Background image will repeat horizontally in the background
 Example 4.
Example 4.
<html>
<head>
<styletype="text/css">
body
{
background-image:url("rose.jpg");
background-repeat:repeat-y;
}
</style>
</head>
<body>
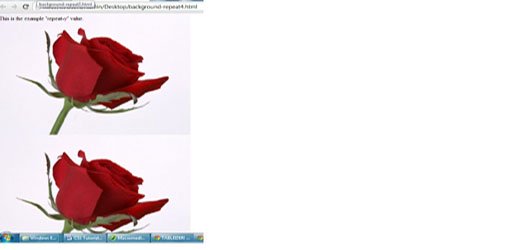
This is the example of "repeat-y" value.
</body>
</html>Output: Background image will repeat vertically in the background

Summary
In this chapter you have learned about the background-repeat property, its values and example of each value with output so now try it yourself and click on next button to continue-