- How to design MVC page?
- How to use Razor Syntax in ASP.Net?
This is very interesting and creative thing to design your ASP.Net MVC application. Every website follows a consistent and uniform design to each page. In this chapter, you will learn to create a master page layout with HTML, CSS and Razor Syntax. Razor Syntax is very easy to learn and helps you a lot when you write c# code inside HTML page. I assume that you have basic knowledge of Razor syntax. If you don’t have any idea about it, you can take a look of Razor Syntax Here:
Learn Razor TutorialDesign Master Page Layout
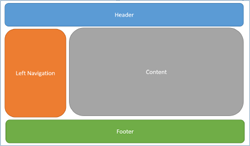
MVC allows you to add CSS themes in your site and design master page layout using that themes. I wrote a brief article on design master page layout in ASP.NET MVC using css theme. You can learn it at here:
ASP.Net MVC Master Page Layout with CSS
This is really a good article which guides you step by step with a screenshot and pictorial guide. You must learn how to design MVC Master Page Layout.
Summary
In this article, you learn about Razor Syntax and Master page Layout in ASP.Net MVC using your favorite CSS Theme. In the next chapter, you will start real MVC and learn how to add View Page in the project.