- How to add multiple submit button in single form?
- How to bind each button with unique method?
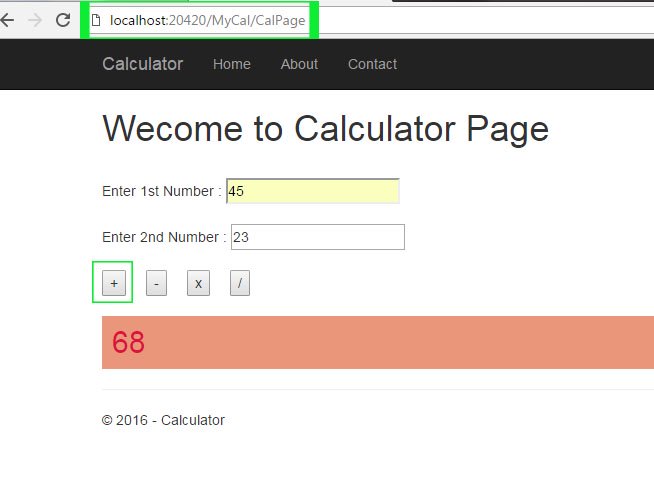
Till now, you learned how to add view and controller in ASP.NET CORE application. You also learned how to get user input using simple form and process the input. In this chapter I am going to explain very important topic that will be very helpful for you when you'll develop real project. This topic is implementation of multiple submit button in a single form. To demonstrate it well I have designed a calculator app that will receive 2 inputs from the user and returns result according to button click. So, let's start a new calculator app in ASP.NET CORE.



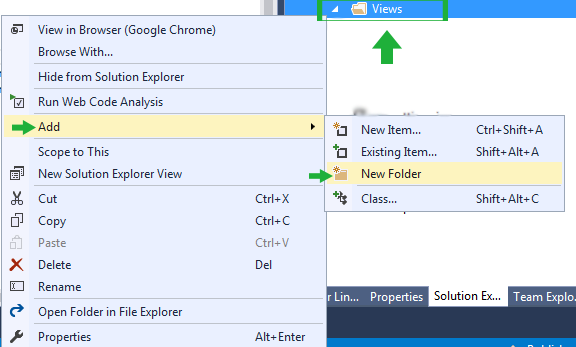
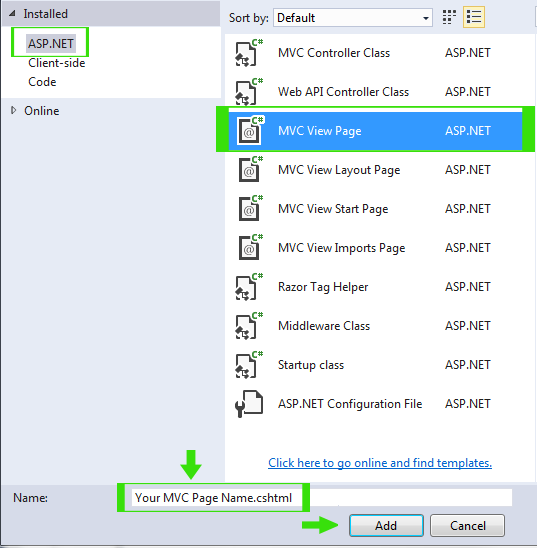
CalPage.cshtml in MyCal folder. However, you are free to choose your name. Right click on Views Add New Folder. Rename this folder to MyCal.

@{
ViewBag.Title = "Welcome to My Calculator Page";
}
<h1>Wecome to Calculator Page</h1><br />
<form asp-controller="MyCal" method="post">
Enter 1st Number : <input name="Text1" type="text" /> <br /><br />
Enter 2nd Number : <input name="Text2" type="text" /> <br /><br />
<input type="submit" value="+" formaction="Add" />
<input type="submit" value="-" formaction="Minus" />
<input type="submit" value="x" formaction="Multiply" />
<input type="submit" value=".php" formaction="Divide" />
</form>
<h2 style="color:crimson; background-color:darksalmon; padding:10px;">
@ViewBag.Result
</h2>
Explanation
<input type="submit" value="+" formaction="Add" />
The only noticeable thing is that formaction properties of submit button. This property allows button to execute separate function.
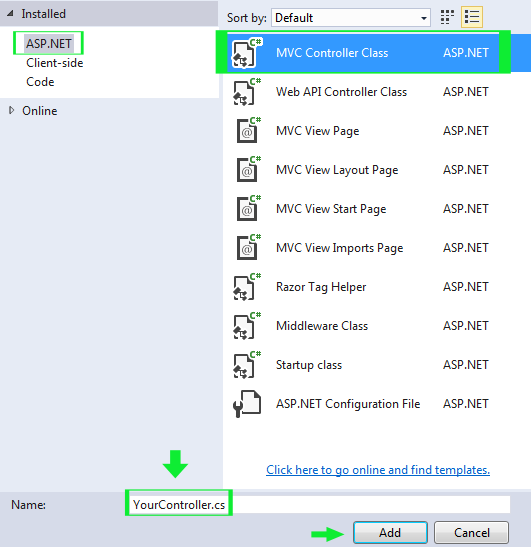
MyCalController.cs and click Add button.
MyCalController.cs and paste following codes.using System;
using Microsoft.AspNetCore.Mvc;
namespace Calculator.Controllers
{
public class MyCalController : Controller
{
// GET: /<controller>/
public IActionResult CalPage()
{
return View();
}
[HttpPost]
public IActionResult Add()
{
try
{
int num1 = Convert.ToInt32(HttpContext.Request.Form["Text1"].ToString());
int num2 = Convert.ToInt32(HttpContext.Request.Form["Text2"].ToString());
ViewBag.Result = (num1 + num2).ToString();
}
catch (Exception)
{
ViewBag.Result = "Wrong Input Provided.";
}
return View("CalPage");
}
[HttpPost]
public IActionResult Minus()
{
try
{
int num1 = Convert.ToInt32(HttpContext.Request.Form["Text1"].ToString());
int num2 = Convert.ToInt32(HttpContext.Request.Form["Text2"].ToString());
ViewBag.Result = (num1 - num2).ToString();
}
catch (Exception)
{
ViewBag.Result = "Wrong Input Provided.";
}
return View("CalPage");
}
[HttpPost]
public IActionResult Multiply()
{
try
{
int num1 = Convert.ToInt32(HttpContext.Request.Form["Text1"].ToString());
int num2 = Convert.ToInt32(HttpContext.Request.Form["Text2"].ToString());
ViewBag.Result = (num1 * num2).ToString();
}
catch (Exception)
{
ViewBag.Result = "Wrong Input Provided.";
}
return View("CalPage");
}
[HttpPost]
public IActionResult Divide()
{
try
{
decimal num1 = Convert.ToDecimal(HttpContext.Request.Form["Text1"].ToString());
decimal num2 = Convert.ToDecimal(HttpContext.Request.Form["Text2"].ToString());
decimal f = num1 / num2;
ViewBag.Result = f.ToString();
}
catch(Exception)
{
ViewBag.Result = "Wrong Input Provided.";
}
return View("CalPage");
}
}
}
Explanation
- Here, I created 4 different types of functions
Add(),Minus(),Multiply()andDivide(). - I also used try catch exception handling because I don't want to get any exception on the page. I am not verifying user input here because my motive is to teach you how to operate multiple submit button in a form.
- Process is very simple. Received input from textboxes, processed input and return result along with correct view page.


Summary
In this chapter you learned how to implement multiple submit button in a single form in ASP.NET Core. After completing this chapter, now you have better understanding of Controller. Now, you are ready to learn Model in ASP.NET Core.