In this chapter you will learn:
- How to create model data?
- How to use this model data in controller?
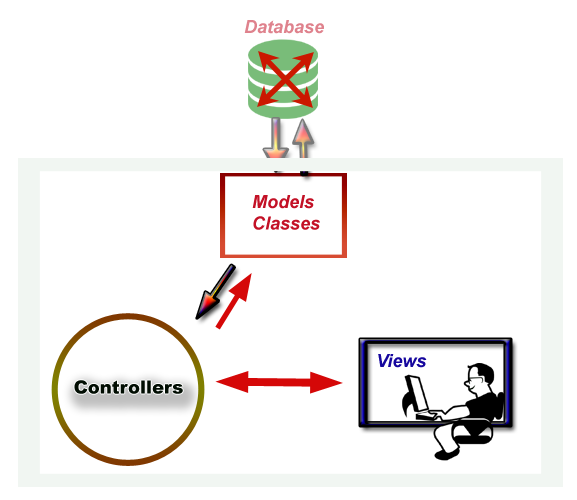
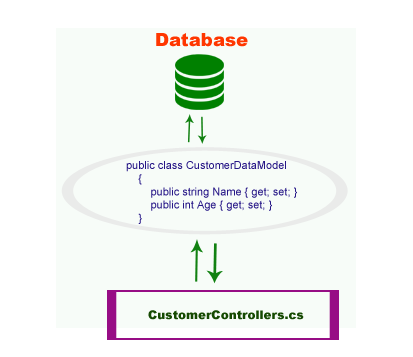
- Connecting Model to Controller
The first thing which you need to know is, this chapter not describing any database part. You will learn connecting model with database in next chapter. In this chapter you will only learn how to create model data and use it in controller.
In my experience if I describe whole part here then it might be little bit difficult to understand. So, in this chapter you learn Model with controller and in the next chapter you will learn model with database.
Only Focus Connecting Controller to Models

Here, I am creating an ASP.NET Core Project that will display customer data. As I am not using Database so I will put customer value manually.
1. Create a New ASP.NET CORE Project CustomerProfile. If you have difficulties in creating project then you may see this link for help.
Create a New ASP.NET Core Project
Create a New ASP.NET Core Project
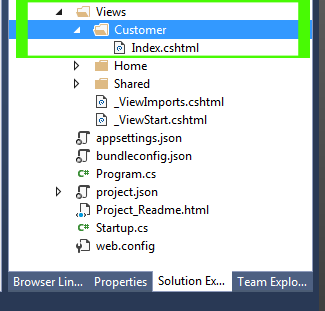
2. Create a View Folder Customer and add an
Index.cshtml view page in it.
3. Open
Index.cshtml and add the following code.@{
ViewBag.Title = "Customer Profile";
}
<h2>Customer Details</h2>
<form asp-controller="Customer" asp-action="ViewDetails" method="post">
<input id="Submit1" type="submit" value="Get Customer Details" />
</form>
<strong>Name : </strong> @ViewBag.Name <br />
<strong>Age : </strong> @ViewBag.Age <br />
Create Models
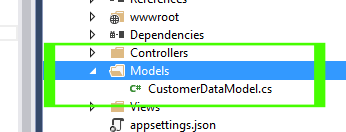
4. Create a Models folder and add a model class CustomerDataModel.cs in it. Right click on your project name > Add > New Folder. Rename this folder to Models. Now Right click on Models folder > Add > Class. Rename class file to CustomerDataModel.cs
If you have difficulties in creating models folder and adding class then you can see this article for help.
Create a Model Folder and Add a Class
If you have difficulties in creating models folder and adding class then you can see this article for help.
Create a Model Folder and Add a Class

5. Open
CustomerDataModel.cs and add the following code.namespace CustomerProfile.Models
{
public class CustomerDataModel
{
public string Name { get; set; }
public int Age { get; set; }
}
}
Explanation
Here, I created two Properties Name and Age. These properties are middleware. Controller will send or receive data from these properties and these properties are responsible to send or receive data from database.
Create Controllers
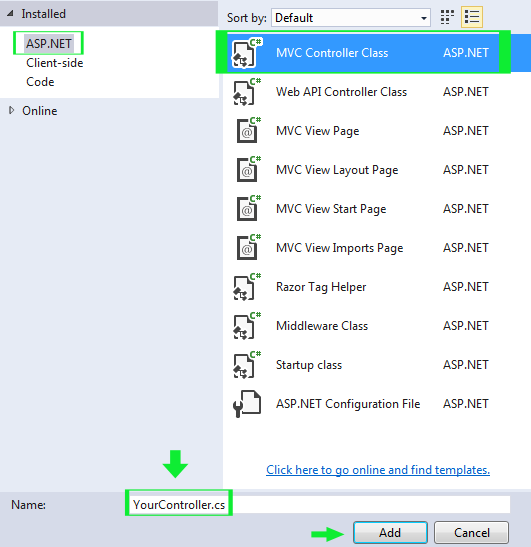
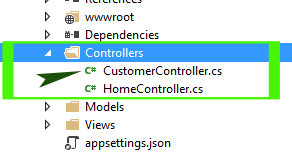
6. Right click on Controllers Folder Add New Item. Select ASP.NET in the left pane and then select MVC Controller Class in central windows. Rename this controller to CustomerController.cs and then press Add.

7. Open CustomerController.cs and add the following code.

using System;
using Microsoft.AspNetCore.Mvc;
using CustomerProfile.Models;
namespace CustomerProfile.Controllers
{
public class CustomerController : Controller
{
// GET: /<controller>/
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult ViewDetails()
{
CustomerDataModel cd = new CustomerDataModel();
cd.Name = "Steven Clark";
cd.Age = 34;
ViewBag.Name = cd.Name;
ViewBag.Age = Convert.ToString(cd.Age);
return View("Index");
}
}
}
Explanation
In this program the list of tasks are listed here:- Created an IActionResult ViewDetails().
- Created object of CustomerDataModel() class.
- Provides a default Name and Age value for CustomerDataModel Properites cd.Name and cd.Age.
- Then retrieved these values again from Model class and printed on screen.
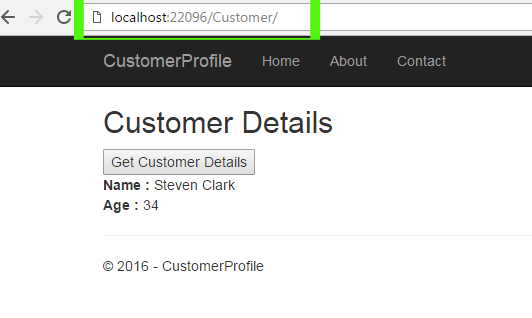
8. Now, its time to test your project. Press Ctrl + F5 to run your project. Prefix Customer in the url and press Enter. Your Customer View Page will be open. Here when you press the Get Customer Details button it will show you Name and Age.