- Basic Understanding of Models in ASP.NET Core.
- What is Models Folder and what is does?
- Adding Models class to your project.
Basic Understanding of Models class in ASP.NET Core
Models is a mandatory division of MVC pattern that keeps all the class files that process database operations. Simply all the class files that have logic to database connectivity, querying and searching data, edit, delete and updating of data are stored inside this folder. Till Now, you learned how to add View and Controller but now you will learn how to add models in ASP.NET Core Project.
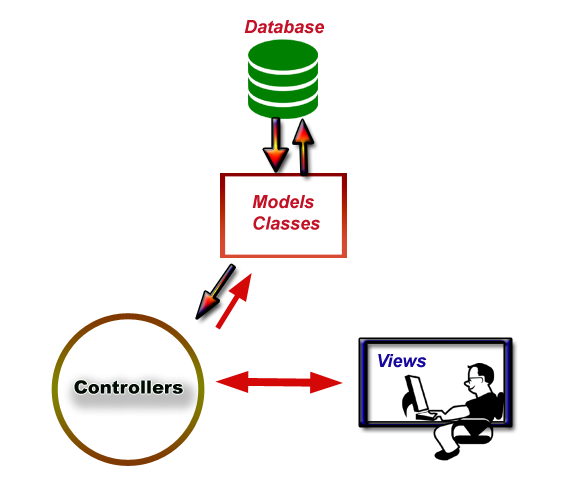
How it works?
1. Model Fetches Data from Database. 2. Controller Fill this Data to Views 3. Views Display that Data to User.

Adding Models
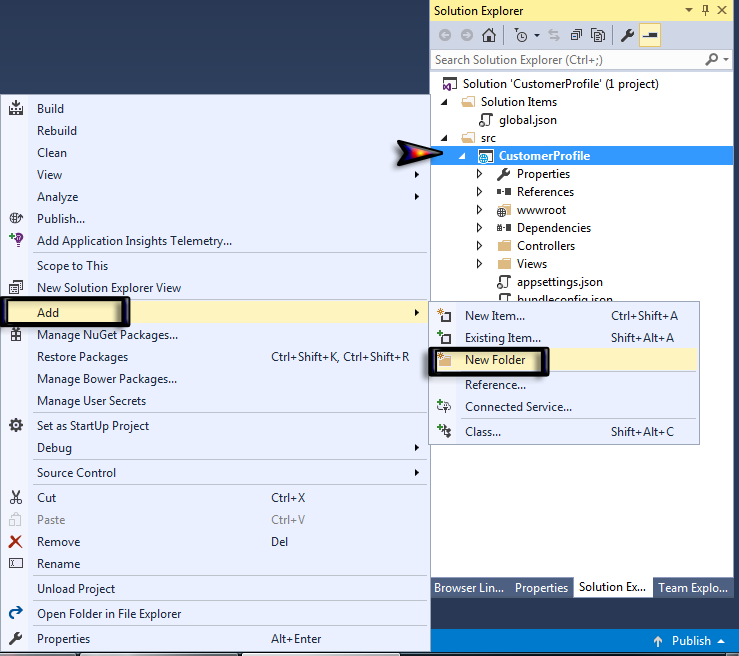
If the Models folder is missing then you can simple add a new folder and rename it Models. Right click on your project name in solution explorer Add New Folder.

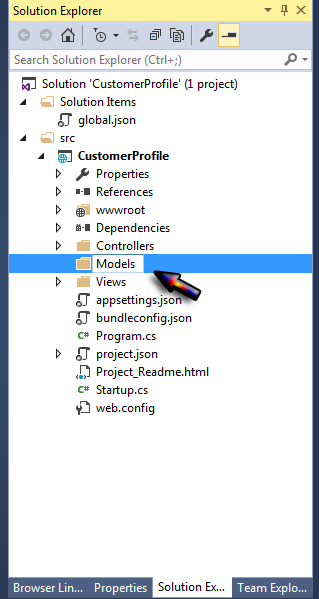
Rename this folder as Models

Adding Models Class
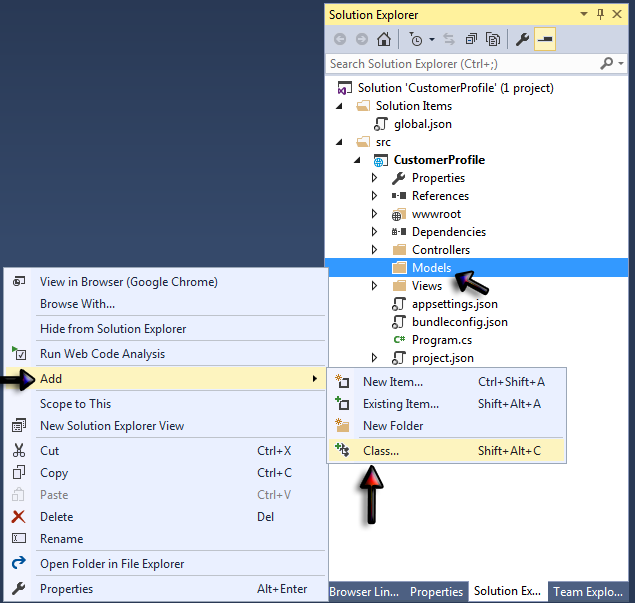
To add a class in models folder; Right click on Models Add Class.

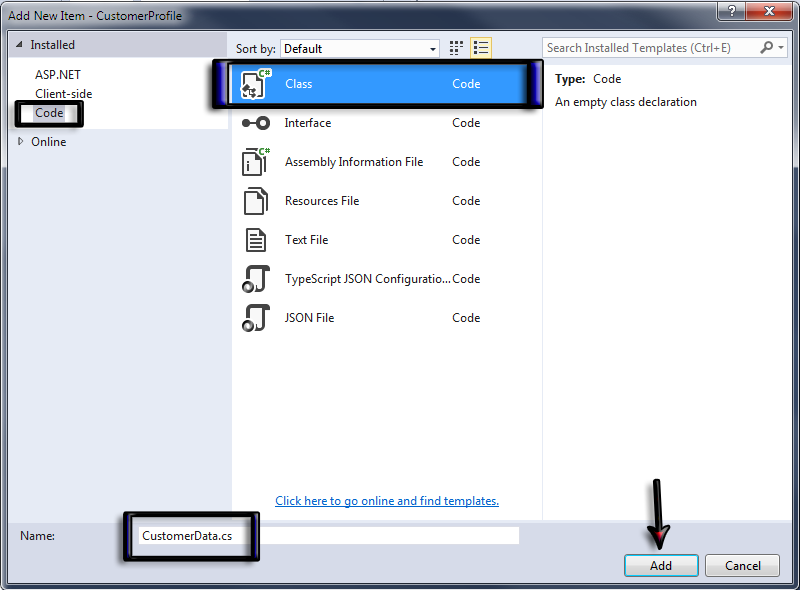
Add New Item Windows will be open. Select Code in the left pane and then select Class in Central area. Give the name of your class file and click on Add. Your model class will be added.

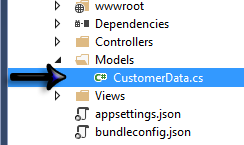
Now your models class has been added to your project.

Summary
Congratulations! You learned how to add models folder and models classes in the project. It is very basic and I am not making it clumsy. Now, you know how to add models classes then you are eligible to move next chapter that is displaying models data to view. The next chapter is Connecting Model to ASP.NET Core.