1. What is Action Methods in ASP.NET MVC 5?
2. Uses of Action Methods
3. How many types of Action Methods in MVC?
4. Programming Example
In the last chapter, you have seen an ActionResult method that returns Index() view page to the user. In this chapter, we will clear the concept of Action Methods in MVC.
What is Action Method in ASP.NET MVC 5?
All the public methods which are written inside a Controller are known as Action Method. When creating Action Method you must follow these rules.
b. It cannot be overloaded.
c. It cannot be a static method.
d. Every controller has at least one default Action method Index() that returns the view page.
e. ActionResult is a base class of all the result type action methods.
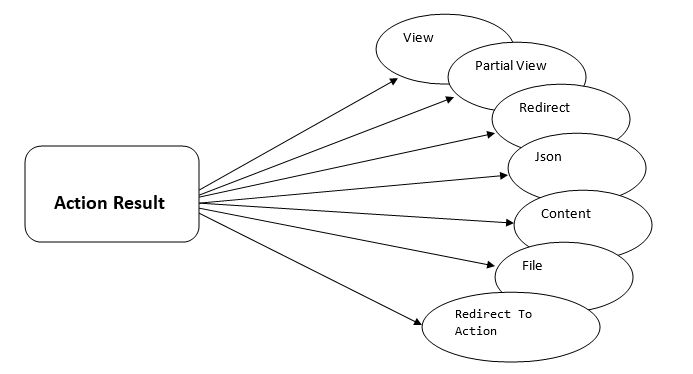
Types of Action Method

ActionResult is the base class of all the result type action method. There are following Result type action method in MVC.
EmptyResult - Represents no result.
RedirectResult - Represents a redirection to a new URL.
JsonResult - Represents a JavaScript Object Notation result that can be used in an AJAX application.
JavaScriptResult - Represents a JavaScript script.
ContentResult - Represents a text result.
FileContentResult - Represents a downloadable file (with the binary content).
FilePathResult - Represents a downloadable file (with a path).
FileStreamResult - Represents a downloadable file (with a file stream).
Programming Example
// GET: Item
public ViewResult Index()
{
ViewBag.ItemList = "Computer Shop Item List Page";
return View();
}
Output: It will return Index View Page
//GET: Item
public EmptyResult Index()
{
ViewBag.ItemList = "Computer Shop Item List Page";
return new EmptyResult();
}
Output: It will return a blank page with no result.
public RedirectResult Index()
{
return Redirect("Home/Contact");
}
When you will run this code, It will redirect you to Contact Page.
public JsonResult Index()
{
Employee emp = new Employee()
{
ID = "Emp23",
Name = "Steven Clark",
Mobile = "825415426"
};
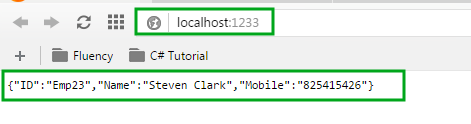
return Json(emp, JsonRequestBehavior.AllowGet);
}
public class Employee
{
public string ID { get; set; }
public string Name { get; set; }
public string Mobile { get; set; }
}
Output

It returns java script that can be executed on the client browser. It sends javascript content in response to browser. This block allow you to execute java script on client at run time.
Example:Step 1: Add this
JavaScriptResult() method in home controller.
[HttpGet]
public JavaScriptResult WarningMessage()
{
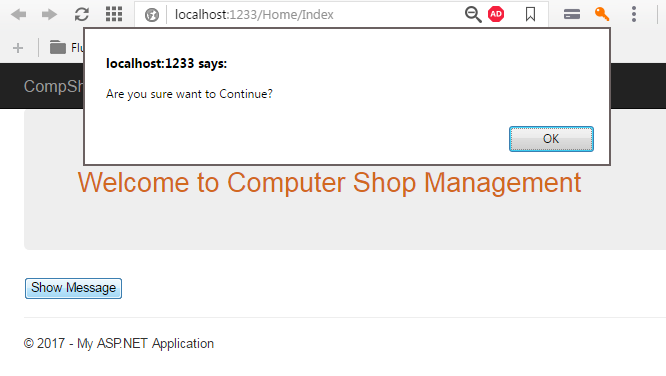
var msg = "alert('Are you sure want to Continue?');";
return new JavaScriptResult() { Script = msg };
}
Step 2: Open Index.cshtml and add the following highlighted code.
@{
ViewBag.Title = "Computer Shop Management";
}
<script src="~/Scripts/jquery-1.10.2.js"></script>
<div class="jumbotron">
<h2 style="color:chocolate">Welcome to Computer Shop Management</h2>
</div>
<script>
$(document).ready(function () {
$("button").click(function () {
$.getScript("/Home/WarningMessage");
});
});
</script>
<button>Show Message</button>
Output

public ContentResult Index()
{
return Content("Hello ASP.NET MVC 5", "text/plain", System.Text.Encoding.UTF8);
}
Output

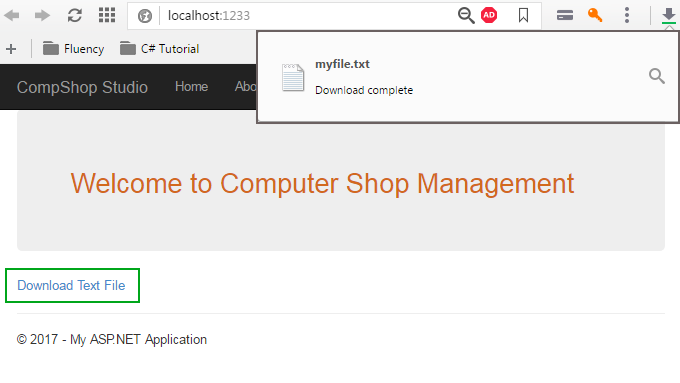
Step 1: Add following code in HomeControllers
[HttpGet]
public FileResult Download()
{
byte[] fileBytes = System.IO.File.ReadAllBytes(@"D:\folder\myfile.txt");
string filename = "myfile.txt";
return File(fileBytes, System.Net.Mime.MediaTypeNames.Application.Octet, filename);
}
Step 2: Add Action Link in Index.cshtml page.
@Html.ActionLink("Download Text File","Download","Home")
Output

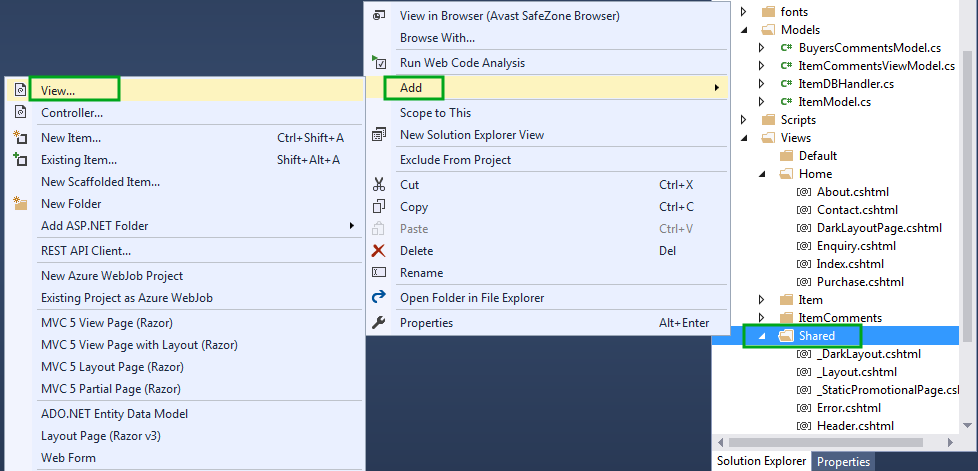
Step 1: Add a partial page. Go to Solution Explorer Shared. Right-click on it and select Add View.
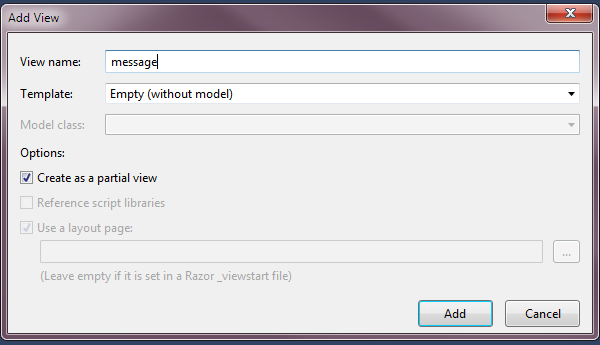
 Step 2: Create partial view page as described in this picture.
Step 2: Create partial view page as described in this picture.
 Step 3: Add the following code in
Step 3: Add the following code in message.cshtml page.
This is PartialViewResult Example Output.
Step 4: OpenHomeController.cs and add following line of code.
[HttpGet]
public PartialViewResult messagepage()
{
return PartialView("message");
}
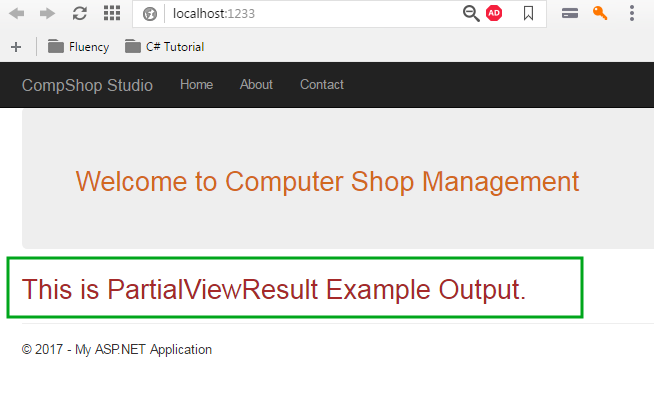
Step 5: Go to Index.cshtml and add this code.
@{
Html.RenderAction("messagepage", "Home");
}
Output

Summary
In this chapter, you learned several types of Action Methods. In the next chapter, you will learn about Views in ASP.NET MVC 5.