In this chapter you will learn:
As its name suggest list-style-type so you can easily understand that what is the use of this property? This property is used to specify the type of list-style for ordered and unordered list. With the help of this property you can display list in different styles.
About list-style-type property
Values of this property
Example of this property
Values of this property-
| Values | |
|---|---|
| disk | This is the default value of list-style-type property which displays list started as disk icon. |
| circle | It displays list as circle |
| decimal | It displays list in number |
| square | list displayed in square |
| initial | Sets the value to the default of list-style-type. |
| upper-roman | display list in upper-roman |
| lower-roman | display list in lower-roman |
| upper-alpha | display list in upper alpha |
| lower-alpha | display list in lower-alpha |
| none | No style of list |
| decimal-leading-zero | list started with number but 0 (zero) included in the beginning of the number like 01, 02, 03 etc. |
| armenian | list display in armenian numbering |
| georgian | list displayed in georgian numbering |
| hiragana-iroha | numbering in hiragana-iroha |
| lower-greek | list display in lower-greek |
| upper-greek | list display in upper-greek |
Example of this property-
<html>
<head>
<title>Example of list-style-type property</title>
<style type="text/css">
#a
{
list-style-type:circle;
}
#b
{
list-style-type:decimal-leading-zero;
}
</style>
</head>
<body>
<ul id="a">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul><hr/>
<ul id="b">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
</body>
</html>Guide:-
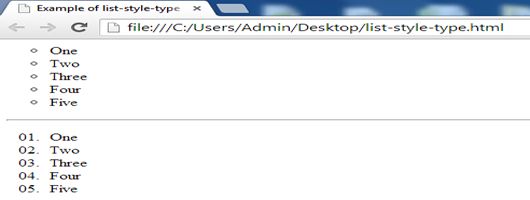
If you will run the given program then the list will display in two different styles(circle and decimal-leading-zero). You can also use other values of list-style-type.
Output:-

Summary
In this chapter you have learned about the list-style-type property, its values and uses in the program with an example so now try to use this property in your own program and click on Next button to continue-